Enterprise design systems not only streamline the design process and speed up development but also ensure brand consistency across platforms, products, and digital experiences. The data support these benefits: companies with over 100 employees report a 46% reduction in design and development costs and a 22% faster time to market after implementing a design system. These improvements enable businesses to more efficiently meet the evolving expectations of customers in 2024.
In this article, we will explore the key components of any enterprise design system and discuss 7 proven best practices for integrating these systems to enhance efficiency, drive innovation, and strengthen brand consistency.
What business value do enterprise design systems provide?
Enterprise design systems are powerful tools that centralize and streamline the UI design process. These systems not only enforce a consistent user experience but also enhance operational efficiency and innovation. Specifically, leveraging an enterprise design system can provide:
- Consistency across channels: Using a design system ensures that all products and services deliver a unified user experience, maintaining brand integrity across multiple platforms and touchpoints, which is crucial for customer recognition and trust for enterprises.
- Efficiency in the design and development process: A design system can streamline workflows by providing a repository of reusable design elements and guidelines, reducing the time and effort required for designing and developing new software features and design components.
- Lower design team costs: By minimizing the need for repeated design efforts and extensive quality checks, a design system leads to significant cost savings over time. This efficiency results from faster turnarounds and fewer errors, streamlining the overall design process.
- Innovation enablement: A design system frees up resources and time, allowing design and development teams to focus on innovation and improvements instead of being bogged down by repetitive design tasks.
- Global consistency and quick updates: The use of a design system facilitates rapid updates globally and ensures that changes are consistently applied across all digital properties, which is crucial for large organizations operating in multiple markets.
Key components of an enterprise design system
While every enterprise design system varies, these four fundamental components are a good place to start when developing your own design system:
Component libraries
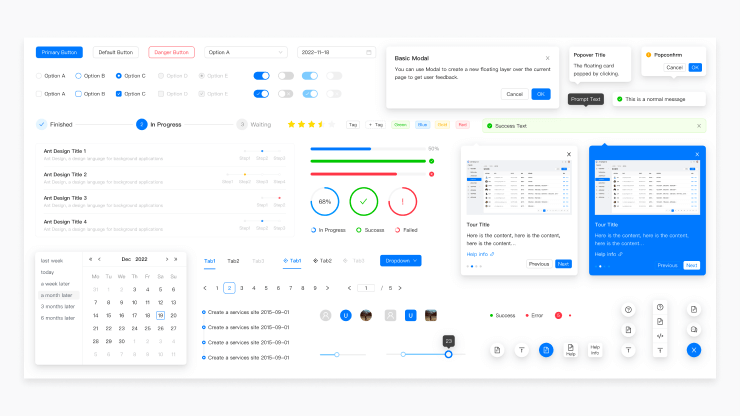
The component library is the foundation of any design system - its creation is often what prompts a design system to be formally established in the first place. Essentially, the component library is a set of reusable UI components that can be used to build applications.
These components are usually specific UI elements that have been standardized across an organization's digital properties. Examples of components include buttons, input fields, dropdown menus, and modals. Each component is defined by its visual appearance, behavior, and code specifications, making it easy for developers and designers to use them consistently across various projects.
Pattern libraries
A pattern library, on the other hand, focuses more on the design patterns or solutions to common design problems. It's less about the specific UI elements and more about how these elements can be combined and used to create functional layouts or interactions.
Patterns might include navigation flows, data entry forms, or the arrangement of components to create a certain page layout. These are typically higher-level than individual components and involve a combination of multiple components to solve broader design challenges.
Style guides
A style guide covers everything from brand guidelines—including logos and color schemes—to typography and iconography, ensuring all elements are visually harmonious and effectively communicate the brand's identity. It also includes detailed specifications for layout and spacing to ensure a clean, organized presentation across digital and print media.
In the context of the design system, it can serve to guide the development of new reusable components, building blocks, or patterns - to make sure they follow the look and feel of the brand.
Governance framework
Governance, in the context of design systems, refers to a framework for defining roles, responsibilities, and decision-making authority, ensuring a streamlined process. A design system governance framework is key to maintaining the system's effectiveness, ensuring consistency across projects, and aligning with organizational goals.
Central to this section are detailed building instructions that guide the proper use of design system components, essential for achieving a cohesive brand identity. This governance framework also includes processes for contributing updates, version control mechanisms, and release management strategies to efficiently document and communicate changes. Compliance and enforcement measures ensure that standards are met consistently.
Moreover, it serves as a comprehensive training and support resource to educate and empower team members, reinforcing the design system’s role as an essential organizational tool. These provisions help ensure that the design system is not only applied effectively but also continues to evolve in alignment with the organization's objectives.
Enterprise design systems - 7 proven best practices
Having explored the core components of a design system, let's now delve into 7 proven best practices for developing, implementing, and maintaining your own enterprise design system. These best practices will guide you in optimizing the functionality, coherence, and longevity of your design system across your organization.
Standardize UI components and patterns
To foster a cohesive user experience, standardizing UI components and patterns is critical. By developing modular, reusable components such as buttons, forms, and modals, enterprises can ensure scalability and adaptability across numerous user interfaces and applications. These components should be designed to function independently without dependencies, allowing for flexibility in various use cases and seamless integration into new environments.
This standardization is at the heart of any enterprise design system, serving as the foundational framework that supports a unified and efficient approach to product development. By centralizing these elements, the design system team can create a consistent brand experience across all user touchpoints, which is essential for maintaining brand integrity and user trust. A few examples of UI components you could standardize include:
- Buttons: Standardize sizes, colors, and behaviors (e.g., hover effects) across all platforms.
- Forms: Uniform field dimensions, labeling practices, and validation rules ensure a consistent entry process.
- Modals: Consistent styling and interaction patterns for dialog boxes, confirmation pop-ups, and information overlays.
- Loading indicators: Consistent use of progress bars and activity spinners to set proper expectations for waiting times.
- Navigation: Standardize the layout of menus, icons, and the flow of user journeys to simplify user training and onboarding.

Establish a robust governance framework
Establish a robust governance model to ensure your enterprise design system transcends being merely a collection of components. Integrating rules and governance directly into the design system, as emphasized earlier in this article, is crucial. These guidelines, as fundamental as the UI components and style guides themselves, serve as the framework that ensures consistent and effective use across the enterprise.
To make these guidelines practical and actionable, consider including the following key elements in your documentation:
- Usage protocols: Clear instructions on how to appropriately use the design system elements in various projects, ensuring consistency across products.
- Maintenance procedures: Guidelines for regularly updating and maintaining the design system to adapt to new requirements and technologies.
- Issue reporting: A standardized process for users to report problems or suggest improvements, which helps in continuously refining the design system.
- Contribution guidelines: Rules for contributing new designs or modifications to the system, which encourage innovation while maintaining coherence.
Promote cross-disciplinary collaboration
Promoting cross-disciplinary collaboration is a cornerstone in the development and continuous enhancement of a design system. By engaging stakeholders from various disciplines early in the design process, the system becomes more versatile and inclusive, effectively addressing a wider array of needs. This approach ensures that diverse perspectives are considered, making the design system robust and adaptable to various user requirements.
Platforms like Figma and Abstract are crucial in optimizing designing and cross collaboration workflows. These tools offer advanced features such as version control and branching capabilities, enabling design teams to work on different components concurrently while seamlessly integrating approved changes.
Such technologies are essential for facilitating communication and coordination across teams, effectively breaking down silos and promoting an environment of openness and shared responsibility. Ultimately, this fosters a culture of continuous improvement, which is vital for the dynamic nature of designing and cross collaboration in enterprise design systems
Integrate directly with development workflows
Directly integrating a design system into development workflows is essential for bridging the gap between design and implementation. By closely aligning these processes, teams can enhance efficiency, minimize misunderstandings, and accelerate project timelines. This results in a more agile and responsive development cycle.
As you implement an enterprise design system for the first time, it typically evolves through four stages of maturity, starting with only basic style guides, then moving into more of a true design system and finally into a scenario where the design system is fully integrated into the end-to-end enterprise software development process, from early design through to development and QA.
PRO TIP: At SoftKraft we use Storybook to integrate the design system into our development workflow. It allows us to efficiently create and maintain:
- Common reusable UI components
- Design tokens: Styling-specific variables such as brand colors and spacing
- Documentation site: Usage instructions, narrative, dos and don'ts
Read More: Design Systems for Developers by Storybook
Embed user feedback mechanisms
Embedding user feedback mechanisms within the process of developing and updating an enterprise design system is crucial for its success and relevance. User feedback ensures that the design system evolves in response to the actual needs and challenges faced by its users, which includes designers, developers, and ultimately, the end-users of the products. This continuous loop of feedback allows for adjustments that enhance usability, ensure consistency, and improve the overall user experience. Moreover, incorporating user input can foster a sense of ownership and buy-in among stakeholders, making the design system more widely accepted and used.
To effectively embed user feedback mechanisms, consider establishing regular channels and tools for collecting insights, such as surveys, usability tests, and direct user interviews. Integrating these tools into the daily workflows of users allows for real-time feedback that is both relevant and actionable. Additionally, setting up a dedicated feedback portal within the design system's documentation site can encourage ongoing contributions.
Dedicate resources to education and support
Dedicating resources to education and support ensures all team members are proficient in using the enterprise design system. Offering resources like the following empowers teams to utilize the enterprise design system effectively:
- Interactive training: Conduct regular webinars and recorded sessions to help team members navigate the design system’s capabilities and features.
- Comprehensive documentation: Provide updated guides that cover component usage and design principles, ensuring team members have the knowledge to apply the design system correctly.
- Online portal: Develop a centralized online portal that hosts training videos, detailed documentation, and FAQs about the design system, making it easy for both new and existing employees to access the information they need anytime.
Measure impact and iterate
To maximize the value of an enterprise design system, it's imperative to continuously monitor its effectiveness and make iterative improvements based on data-driven insights. Regularly assessing pre-established metrics allows teams to determine how well the design system meets its objectives.
Key performance indicators such as adoption rates, team productivity, and user engagement provide tangible evidence of the system's impact. This ongoing evaluation not only highlights areas of success but also identifies opportunities for refinement, ensuring the design system remains aligned with both business goals and user expectations.
Here are some targeted questions to guide the measurement of a design system's impact:
- What is the current adoption rate among the internal team?
- Has there been a measurable increase in team productivity since implementing the design system?
- How has the bounce rate changed since the integration of the design system?
- Is there evidence of increased positive brand association from users?
Custom design system vs pre-built design system
Up to this point, our discussion has primarily focused on the process of building a custom enterprise design system from scratch. However, you might be considering an alternative—why not adopt a design system that already exists?
There are full blown design systems you can adopt - or even simply ready-to-use UI components that you could leverage as part of the enterprise design system development process. For example, adopting a system like the open source IBM Carbon Design System could accelerate development by providing a comprehensive set of ready-to-use UI components and robust design principles. Or - the Ant Design system is one of our developers’ favorite design libraries.
The right choice will depend on your specific circumstances - what expertise and resources you have available to devote to a potentially intense design system creation process, how much customization you expect, and what your long-term goals are. Consider these questions to narrow in on a strategy:
- Do you already have a style guide or brand guidelines that need to be adhered to?
- What internal resources are available to develop an enterprise design system?
- Do you expect to roll out this design system across the enterprise or just for a particular project or set of projects?
- How will ongoing maintenance and updates to the design system be managed? Who will be responsible?
- How quickly do you need to implement the design system? Is there a tight deadline for deployment?
Work with an experienced enterprise software team
If you're looking for enterprise software design services, our Enterprise Web Application Development Company will partner with you to build a comprehensive strategy to meet your business needs. We'll assist you in selecting the most suitable technologies, seamlessly integrating them into your existing tech stack, and delivering a user-ready, enterprise software solution.
Conclusion
Adopting a design system within an enterprise provides a robust framework for maintaining brand consistency, enhancing user experience, and improving operational efficiency. By implementing best practices, such as standardizing components, ensuring strong governance, and promoting collaboration, organizations can fully leverage their design systems to meet both current and future demands.
Ultimately, whether custom-built or pre-built, the choice of design system should align with the organization's specific needs and goals, enabling a tailored approach to design that drives both innovation and user satisfaction.





![2024 Guide to ChatGPT Enterprise [Benefits, Risks & More]](/uploads/blog/chatgpt-enterprise/chatgpt-enterprise.png)