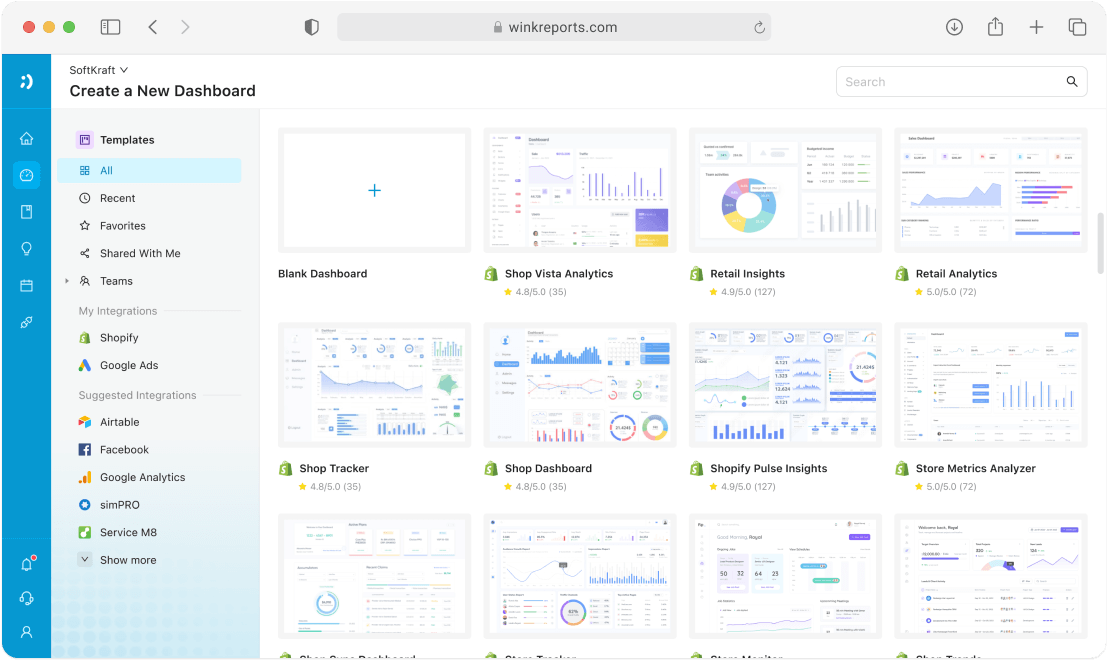
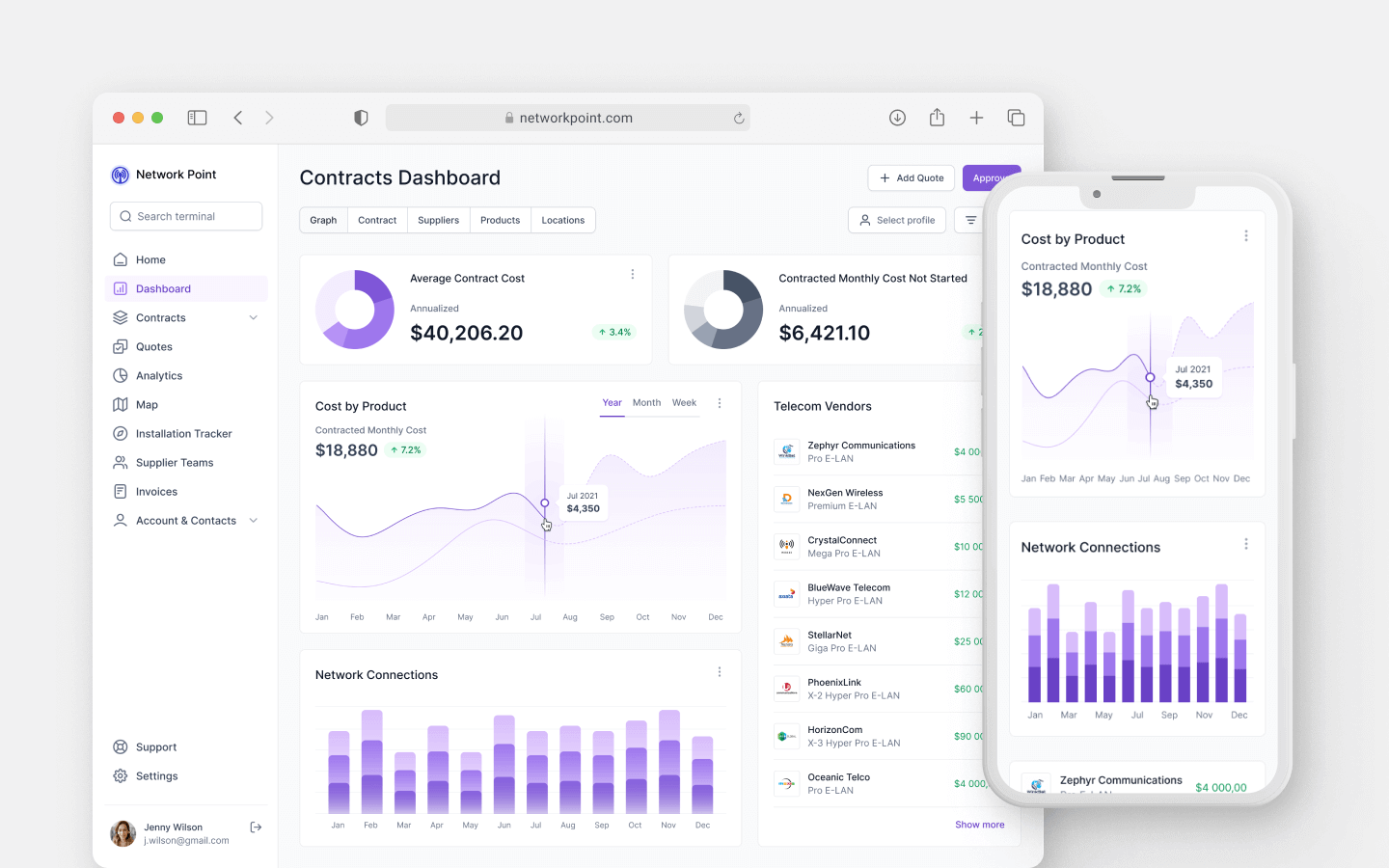
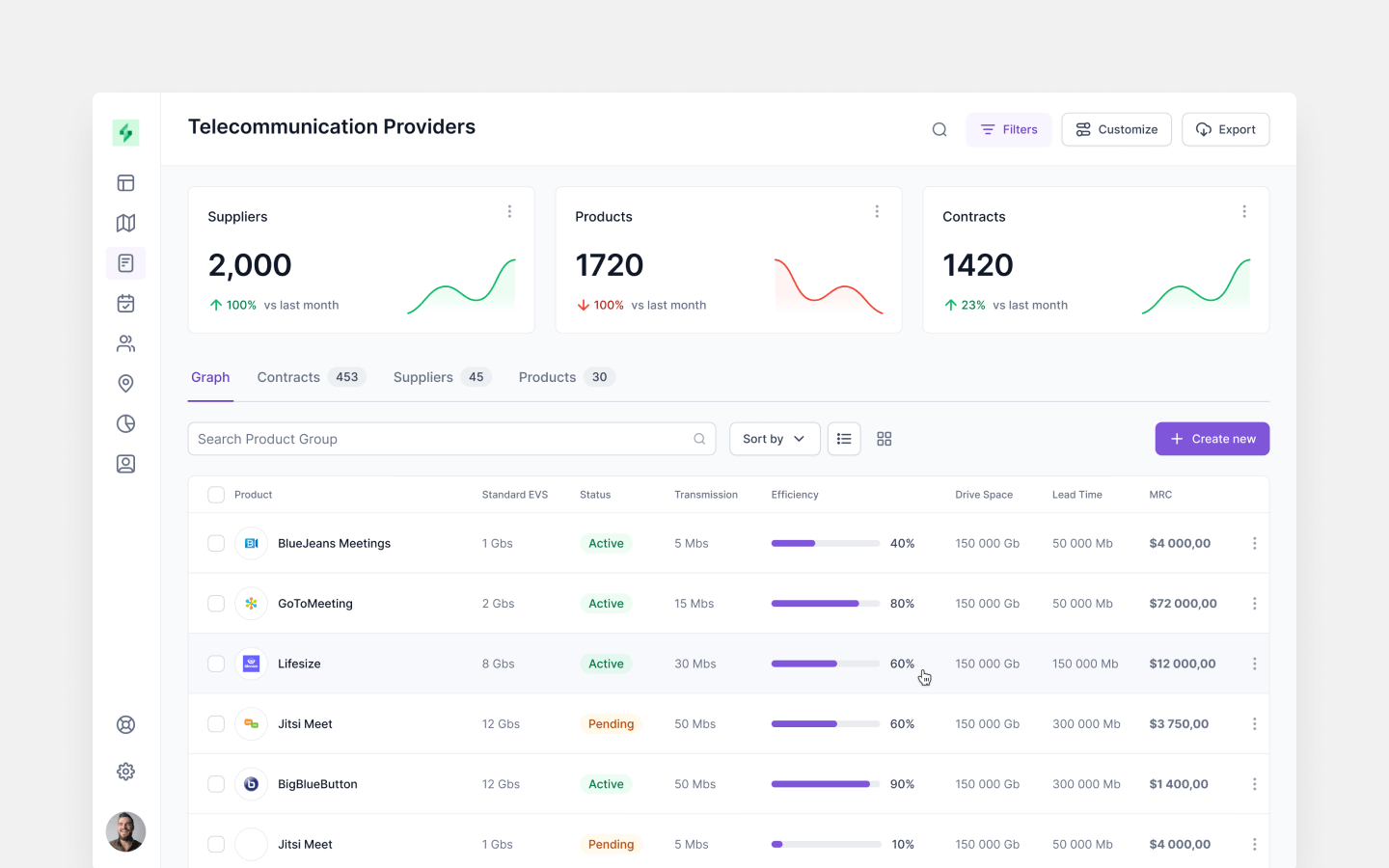
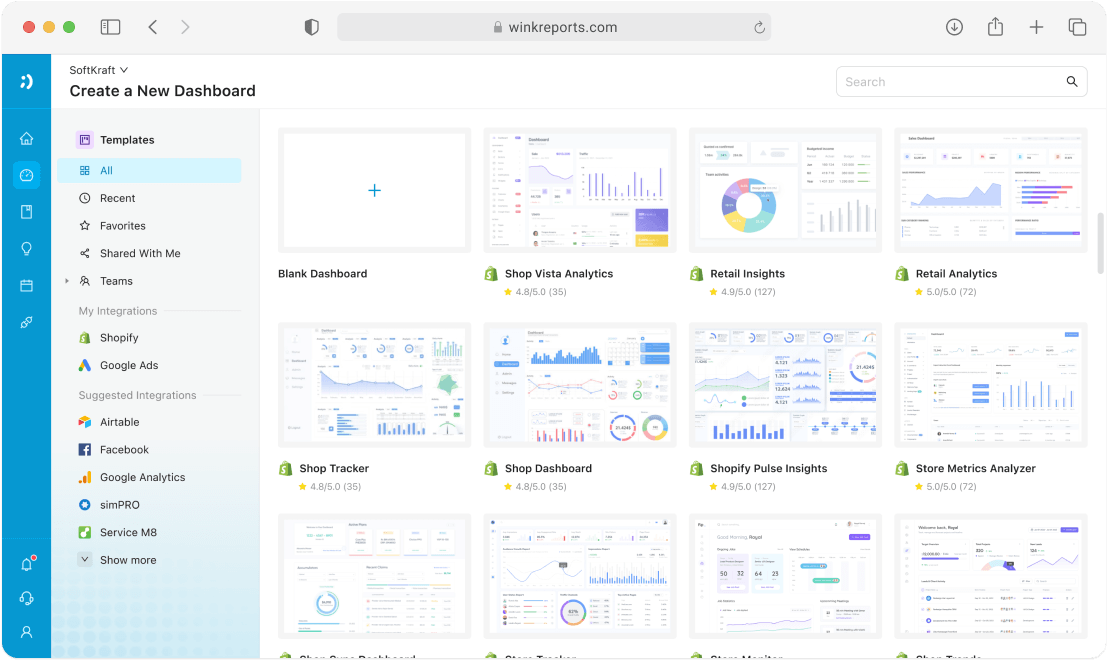
UX and UI Redesign for a Business Reporting SaaS
Design, user testing and UI implementation to simplify onboarding and report/dashboard creation for a 10-years-proven business reporting SaaS expanding into new markets


From Day 1, we prioritize delivering value, not just features. Our teams of top software developers, designers, and product leaders will help you scale your front-end development and build great apps faster.
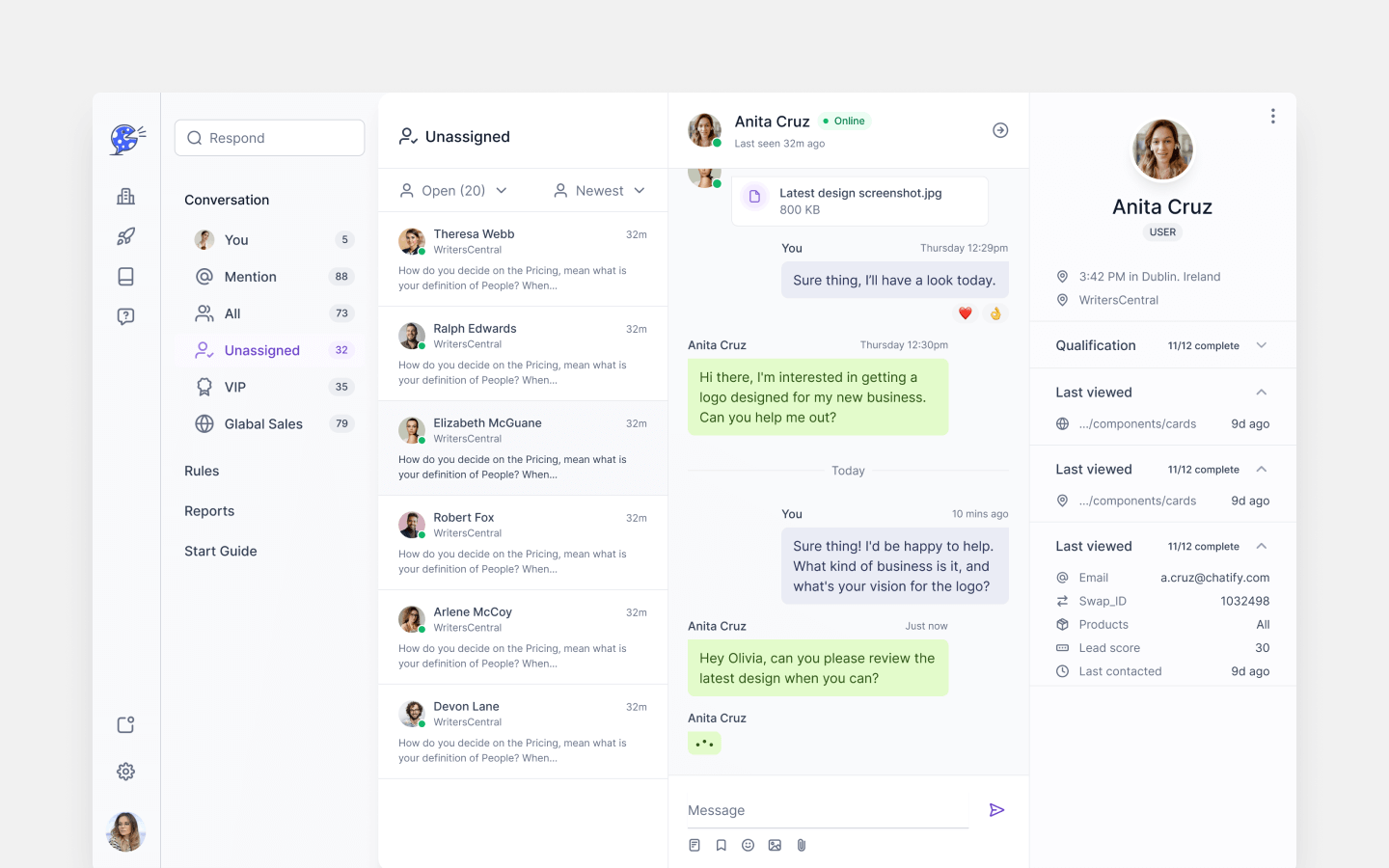
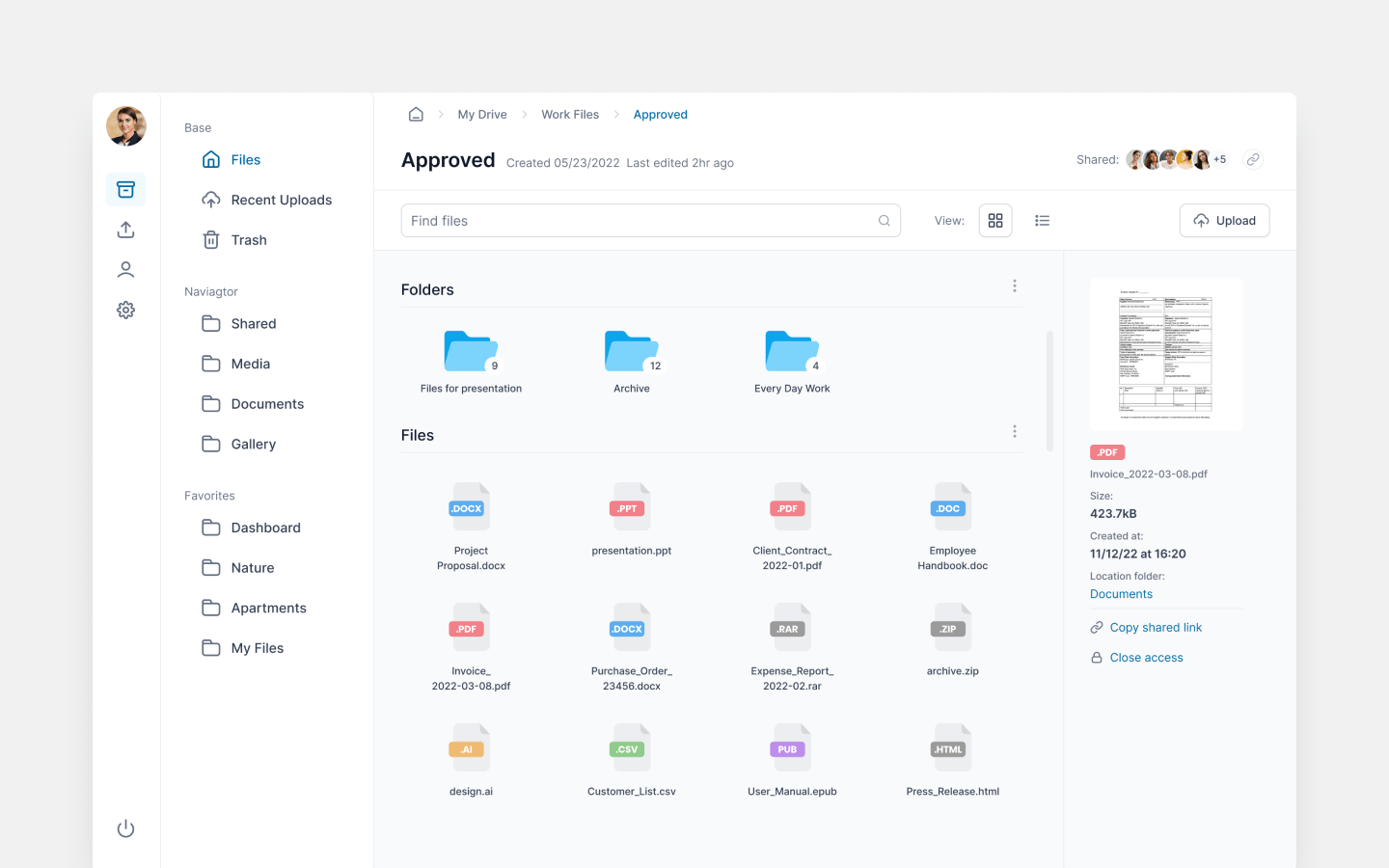
Beautifully designed UI components and templates that offer an excellent starting point for simple, visually appealing, and highly functional web applications.
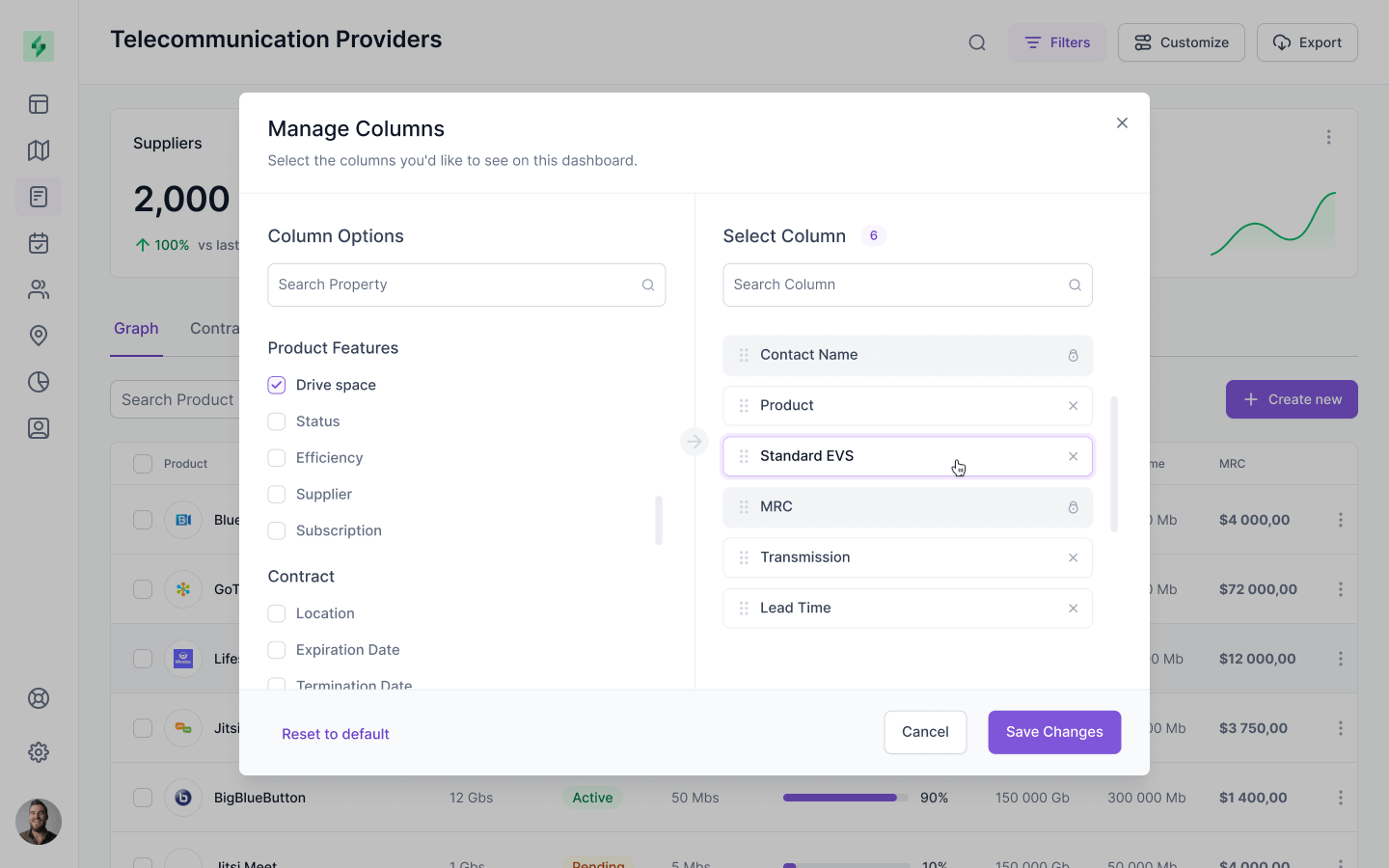
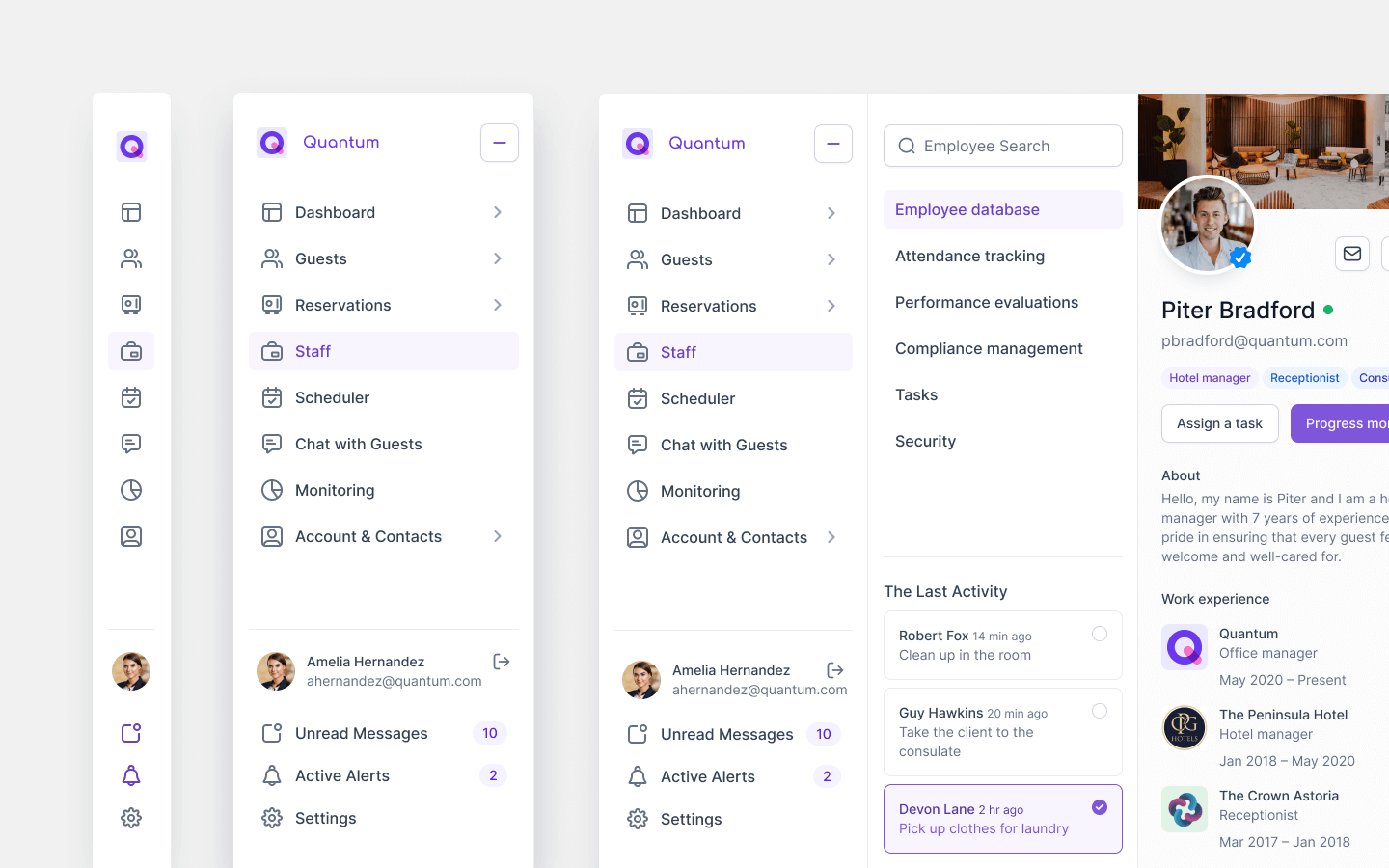
Robust, enterprise-class UI design language and React UI library that is our team’s go-to choice for sophisticated products built with React.
Next generation data visualization solution, seamlessly integrating with the Ant Design system and offering customizable and interactive charts and graphs.
Powerful mapping platform that provides customizable map styles, geolocation services, and interactive features for creating visually stunning and functional maps.

Our key competitive edge is a dedicated application development team obsessed with UI design and technology.
Our business-focused development process delivers bottom-line results by leveraging ready-to-use UI elements.
We take complete ownership and responsibility for every decision made during the software development process.
Lean and agile approach combined with management expertise makes it simple to track your project’s progress.
We partner with entrepreneurs, business and technology leaders to bring their innovative software-driven products, processes, and business ventures to life.











Transform your ideas into software solutions faster with an experienced team of engineers, designers, and product leaders who understand the need for bottom line results.







Design, user testing and UI implementation to simplify onboarding and report/dashboard creation for a 10-years-proven business reporting SaaS expanding into new markets

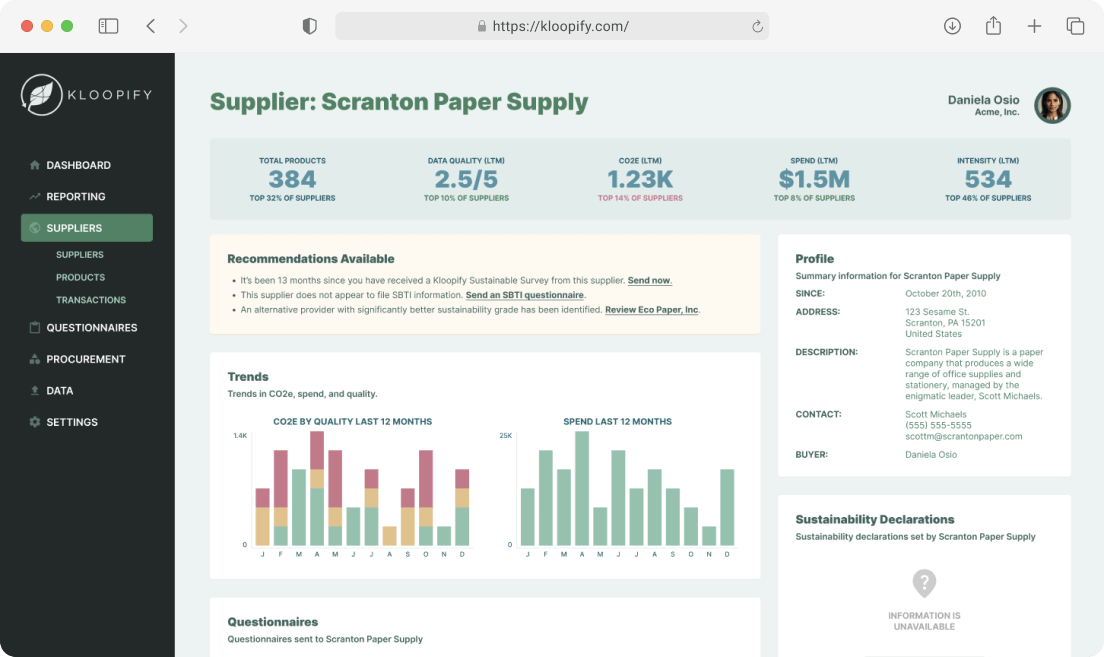
Building a SaaS product that leverages AI/ML to analyze procurement processes for Scope 3 emissions impact

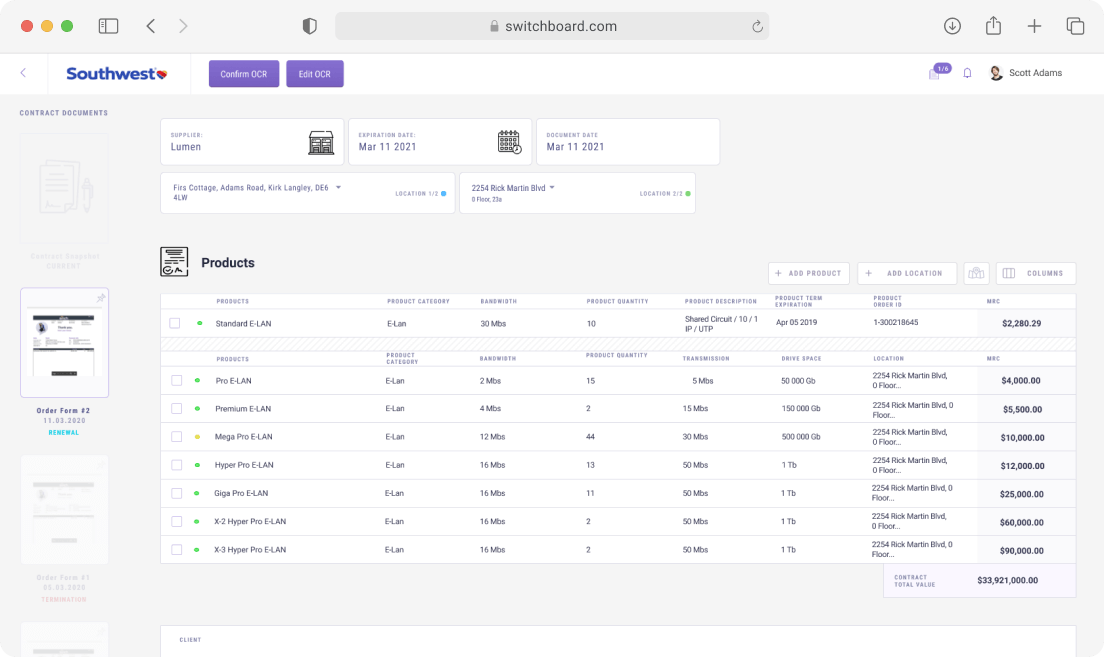
Using Python / Django, React.js, AWS services, and cloud AI-based OCR to design and build a document processing software enabling supplier negotiations and contract management



Using ready-to-use UI elements from a UI component library offers a multitude of benefits for your software development project. They provide the backbone of your application's user interface, creating a smoother development process while also enhancing the end-user experience. Here are some key advantages of using these ready-made components:
Ready-to-use UI components we use offer a high degree of customization, providing web developers the flexibility to tailor them to suit your project's specific needs and brand identity. However, striking the right balance in customization is essential. Excessive customization can disrupt this consistency, leading to a disjointed user interface that might confuse users.
Your Product Leader at SoftKraft will guide you through every step of the design and planning process, including helping your team to strike the right balance of customization given your project constraints and requirements. We can advise you on what kind of customization may be simple and what kind of customization may introduce additional risks or development time. Overly customized components may become more challenging to maintain and scale. As the UI tools or libraries update, your customizations might break or require additional effort to keep them functional and up-to-date.
Choosing to use production ready component libraries in your project does often involve some cost, as not all of these libraries are free. Many libraries such as AG Grid and Tailwind UI charge one-time fees. Others have monthly, recurring fees - such as Material UI - or cloud services models - like MapBox. And a few platforms like Ant Design are open source and free.
Our team at SoftKraft can help you weigh the costs of using a UI component library against the cost savings benefits that they can provide to your project in the long run:
Read More: Web Application Development Cost Estimation
Ready-to-use user interface components fit seamlessly into our web development process and provide an efficient way for us to build beautiful, functional web apps. You can expect our web development team to follow a standard process for developing web solutions that use standard UI elements:
Read More: 7 Steps to Launch a Successful Web App Development Project
As Softkraft, we embrace modern software technologies to ensure your application will be built to last. For many custom web application development projects, we utilize Django, which is an open source development framework that is based in Python, which makes it easy to work with and maintain long term.
Python is a popular programming language that offers enhanced process control capabilities. The diverse application of the Python language is a result of the combination of features that give this language an edge over others:
No other languages on the technology market give so much cost-efficient competitive advantage in enterprise web development services. Python allows cross-platform development, web apps development, statistical analysis, data manipulation, machine learning, and artificial intelligence, to name a few development solutions.
For frontend development, we lean heavily on React and Vue.js. These JavaScript libraries provide the following benefits for your web application:
UI/UX design is a critical part of any front-end development or software development project. Without a great design you risk building a web app that users simply do not find appealing or usable. In fact, 25% of project failures are attributed to UX design issues!
At SoftKraft we use a standard UI/UX design process to ensure our clients have a well-designed, customer-centric product:
Depending on the project, our team utilizes tools such as Figma, Sketch, Axure, and Balsamiq to develop UI/UX designs, wireframes, and mockups.
Read More:
UI Design Process - 7 Easy Steps to Make Great UIs Faster
11 Proven Ways to Create Engaging Web Application UI Designs
Outsourcing web development services can offer a range of advantages for businesses of all sizes. Startups and enterprise customers alike can benefit from access to skilled expertise, cost-effective solutions, and flexibility that might be hard to achieve in-house.
At SoftKraft, our team doesn't just offer web development services, we offer a partnership that blends technical expertise with a passion for design and technology. Our focus is on driving your business towards its goals while providing an attractive cost-to-value ratio. Here's what sets us apart:
We offer top-notch website development services to businesses globally. Our team of skilled web developers can help you create a website or web application that meets your specific needs and objectives, providing you with the numerous benefits of outsourcing. We are excited to learn more about your project! Contact us now.