Anyone who has ever undertaken a web app development project knows it's not easy. There are a lot of moving parts, and it can be tough to keep everything organized and on track. Not to mention, that 45% of web app development projects end up over budget, while delivering 56% less value!
But it doesn't have to be this way. By following a few simple steps, you can set your web app development project up for success. In this article, we'll show you how to launch a successful web app development project, from start to finish. We'll cover everything from defining your project's goals to conducting user testing.
By the end of this article, you'll have all the tools you need to launch a successful web app development project. So let's get started!
What is a web application?
A web application, or web app, is software that is accessed via a web browser over the internet. It is hosted on a web server and can be used to provide a variety of services, including online banking, shopping, and gaming. Web apps are designed to be interactive, allowing users to input data and receive feedback from the application.
Web apps should be:
- Accessible from any device with an internet connection
- Interactive and user-friendly interface
- Dynamic and customizable
Web applications vs websites
Web apps and websites share many similarities. Both web apps and websites can be accessed from and operate without the need to install additional software. Both require keen attention to graphic design and UX.
Regardless of their similarities, web apps and websites are, in fact, different. They have different uses, user needs, and expectations. Websites, for example, are typically designed to provide users information or accept basic inputs from users. Think of sites like Wikipedia or the website you are reading this blog on right now!
Web applications, on the other hand, are designed to be more interactive and dynamic. They are designed to help users accomplish a task or provide users a service. Think of things like Spotify or Salesforce. Web app development costs can be higher than website development costs because typically more backend development work is required to ensure the web application can perform the necessary (usually more complex) functions.
Let’s take a look at the key differences between web applications and websites:
| WEB APPLICATION | WEBSITE | |
|---|---|---|
| UI functionality | Dynamic, interactive, promotes user interaction | Static |
| Main purpose | Allow users to perform actions | Display or gather information |
| User flow | Predefined user flows, guides users step-by step through distinct processes | Open user flow |
| Design focus | Responsive site elements, performance across multiple devices, and a streamlined user journey | Planning the structure and content to look clear and visually attractive |
| Development cost | Depends on the complexity of the functionality but typically higher than website development costs | Depends on the UI design work needed but typically lower than web app development costs |
| Programming languages | HTML, CSS, JavaScript, PHP, Python, Ruby | HTML, CSS, JavaScript |
Types of web apps
Web applications come in many forms these days, from ultra simplistic, individual, consumer-focused web applications to very complex, enterprise-level web applications - and everything in between. With this variety comes a range of web technologies and web application frameworks that can be used by teams to achieve their specific end-goals.
As you get started on your own web application, it can be helpful to understand the main categories of web applications:
- Client-side web apps: Client-side web applications are web applications that run entirely in the user’s web browser. They are written in HTML, CSS, and JavaScript, and are usually interactive and dynamic.
- Server-side web apps: Server-side web applications are web applications that run on a web server and are accessed by users through a web browser. These applications are written in server-side languages like PHP, ASP.NET, Ruby, and Python.
- Single-page web apps (SPAs): Single-page web applications are web applications that are loaded into a single page and remain there throughout the user’s experience. They are written in HTML, CSS, and JavaScript and are usually interactive and dynamic.
- Progressive web apps (PWAs): Progressive web apps are web applications that are designed to look and feel like native mobile apps. They are written in HTML, CSS, and JavaScript and are optimized for performance, reliability, and engagement.
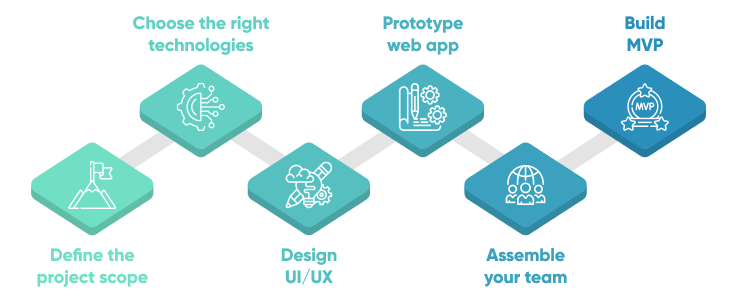
7 Steps to Launch a Successful Web App Development Project

Creating a successful web application requires careful planning and execution. In this section, we'll outline 7 steps to help you launch a successful web application development project. Let's get started!
Define the project scope
Before you begin any web application development work you should think through what the scope of your web app project looks like. What are you trying to achieve with your new web application? When defining the scope of a web application development project, it's important to consider the overall project goals, the needs of the target market, and the resources available. We recommend you conduct competitive analysis at this stage, followed by a formal requirements gathering phase:
Competitor analysis: This analysis involves researching the current and potential competitors, their products features and technology they are using. This analysis is used to inform the strategy and approach of your own web app project and determine how the web app should be positioned against competitors in the market.
Requirements gathering: One of the best ways to begin the process of defining your project scope is by creating a detailed Software Requirements Specification (SRS). This document should outline the following: product summary, intended audience, assumptions and dependencies, functional requirements, non-functional requirements, and acceptance criteria.
Choose the right technologies
When a web application development project is being undertaken, it’s essential to choose the right technologies for the job. The technology stack should be selected carefully with the help of your web app developers. It’s important to consider the project’s budget, timeline, and goals when selecting the appropriate technologies, as there can be one time, up-front costs as well as recurring costs associated with some technologies. The chosen technology stack should provide the necessary functionality and scalability while also being cost-effective.
Make sure you consider each of these technology areas for your web app:
Tech stacks for front and backend: The selection of a tech stack is an important factor in the cost to develop a web application, as the technologies chosen should be able to satisfy the requirements of the web app and provide the most cost-effective, long-term solution. For example, an open-source, web application framework such as Django is less expensive than a proprietary stack such as Microsoft.NET.
Customization of 3rd Party Tools: When working on a web project, developers often opt to customize 3rd party tools to save time and effort. Some of the most commonly used 3rd party tools include frameworks like Angular, React, and Vue, as well as libraries like jQuery and Bootstrap. These tools can be customized according to the project’s needs and the experience of the web developers.
Databases: The choice of databases for a web application project should be based on the type of data that needs to be stored, the size of the project, and the skillset of the web developers. Popular choices include MySQL, PostgreSQL, and MongoDB, but the selection should be based on the use case.
Integrations and APIs: The web application project may require integration with external services such as payment gateways, email services, and social media networks. The development team should select APIs and libraries that are compatible with the tech stacks chosen for the project. These integrations should be tested thoroughly to ensure they are secure and reliable.
Design UI/UX
With technologies selected, it is time to work on the UI/UX design of your web application. The focus of web app design should be fully on the users:
- How users experience the web app through the user interface
- Whether the web app responds clearly to user needs
- If the web app makes it easy for users to find what they are looking for
It can be tempting to try to save on costs in the area of web app design, but the reality is that 25% of project failures are attributed to UX design issues; the design of your web app could literally make or break its success. This part of the web application development process can be broken down into three parts:
User research. Before you can design compelling web applications, you need to understand the market, your potential customers, and what the competition is doing. There are many ways to conduct this kind of research including interviewing your target market and surveying existing users. Use this information to develop user personas that can be used to more effectively design a web application that will resonate with your users.
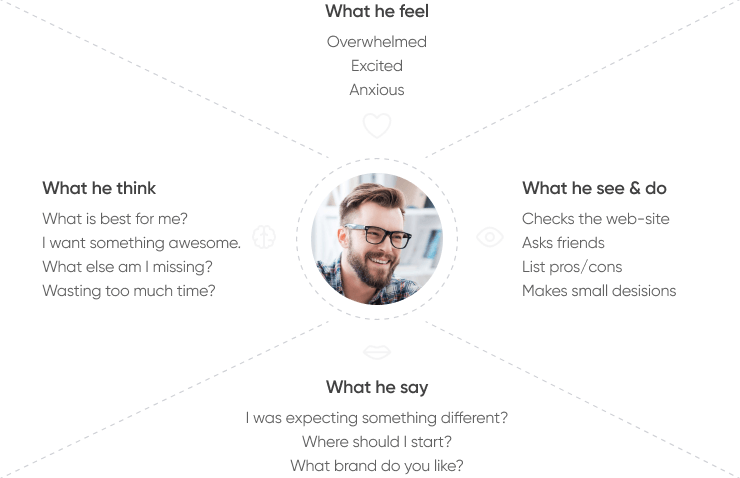
Empathize with users. Building an empathy map is a great way to take your user research to another level. An empathy map is a simple, visual tool that captures knowledge about users’ behaviors and attitudes. A traditional empathy map captures four levels of information: what the user says, what the user thinks, what the user does, and what the user feels when he/she is working on a product or trying to complete a task.

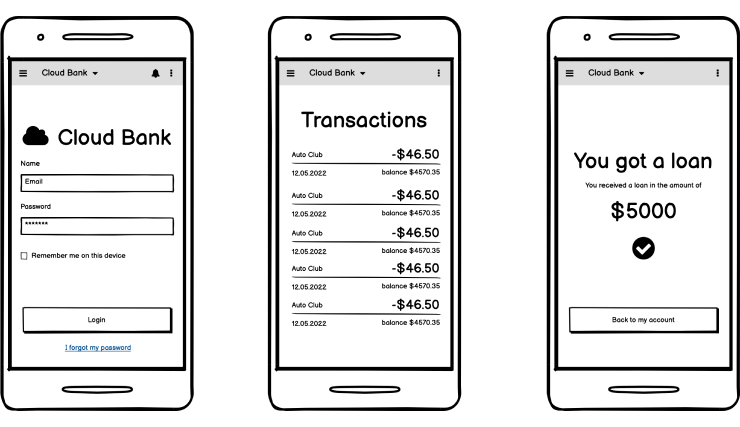
Wireframes. After you have an understanding of your user’s needs, it’s time to begin wireframing, which involves the visualization of the skeleton of the web application before software development begins. The wireframe shows which interface elements will be present on each page of the application, providing stakeholders an early sense for how the product will look and feel. For wireframing, you can use multiple tools like Figma, Sketch, Axure and Balsamiq.

Prototype web app
With a design direction established, it’s time to begin prototyping your web application. In this stage, you will work to turn your low fidelity wireframes into a high fidelity mockup. This process should be iterative. As you have a design version, share it with your stakeholders, iterate, then return to stakeholders for another review.
This stage of web application development can be broken down into two parts:
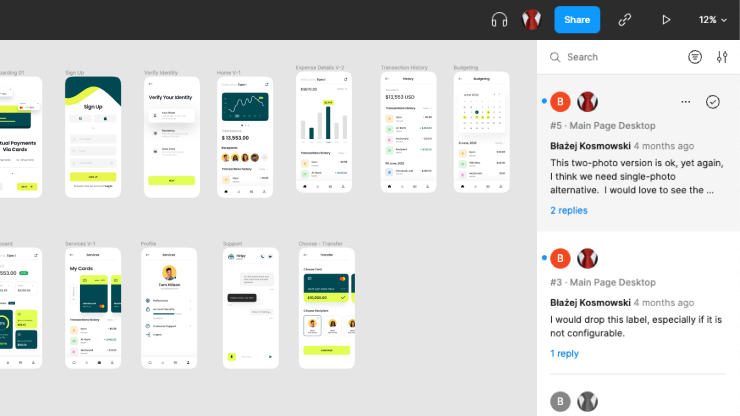
- Design mockups. After wireframing, you can design visual images and link the screens in a prototyping tool to create a digital prototype of your product. A prototype helps to visualize the product design in a way that is very similar to the working product using Figma. The prototyping process is iterative, meaning that changes and improvements can be made to the prototype as the development process progresses.

- User testing. Prototyping is a great way to ensure all internal stakeholders are aligned on the direction of the web app before development begins, but it can also be a good chance to get feedback from real users through usability testing. Unlike QA testing and A/B testing, the major objective of usability testing is to get opinions from actual users of a product to determine how user-friendly the interface is and whether the user can accomplish their objectives using the product.
Assemble your team
If it seems like there’s a lot of work to do before you even get to development, you’d be right. While many teams jump right into development, it can save you substantial time and money to do the work to define your project scope, understand your users, and build a robust visual prototype. Having a prototype that’s been tested and approved by your stakeholders will help you build a web app much more efficiently, saving you money in the process.
When you’re ready to start software development, you need to assemble your team. First, you need to decide on a hiring model, then you should consider where you want to hire developers:
Choose a hiring model: Consider who will be supporting the development of your custom web apps. Will you be working with an in-house team, freelance developers you hire and manage, or perhaps a full-service web application development team hired through an outsourcing company? The hiring model you choose will affect the web application cost as well as potentially the costs and involvement required on your end. In most cases you have three options:
- In-house software developers. Web applications developed by in-house teams will require a larger initial investment in the form of salaries and benefits for developers and your project manager, as well as other overhead costs such as office space and equipment. However, the advantage is that the developers are directly managed and monitored by you, ensuring that the project is completed to your specific standards. Additionally, the web application developers can be easily integrated into the existing organizational structure and culture.
- Freelance developers. Hiring freelancers has become increasingly popular in recent years, as it offers growing companies a cost-effective, flexible option for web application development. You won’t have to worry about salaries and benefits or other overhead. However, it can be difficult to predict the quality of work you will receive, and you will be responsible for project management.
- Outsourcing development company. Especially for large-scale or complex projects, working with a full-service web development company is a good option, as it allows you to tap into a larger pool of developers (essentially anywhere with a stable internet connection!), which can often result in cost savings. Additionally, a web application development company can bring experience in the specific technologies and platforms used in the project, which can result in greater efficiency and a higher quality web app.
Select a hiring location: If you’re outsourcing your development project, you should consider the location of the web development company or freelancers you hire. The location of your developers can dramatically impact the rates you pay as well as the quality of the end product. Generally, we can divide web developer locations into four categories:
Asia/India (rates: $25-40/hr) Hiring from Asia or India tends to be the cheapest option for finding web application development companies. However, you may find the cultural differences, time zones, and development quality may not meet your needs.
Eastern Europe (rates: $35-60/hr) Eastern Europe has become a popular region for web development services due to its relatively low labor costs and access to a large pool of highly-skilled frontend and backend developers. Countries such as Poland, Ukraine, and Romania are becoming increasingly popular for technology companies looking to reduce their software development cost.
Western Europe (rates: $60-80/hr) Generally, Western Europe is more expensive than Eastern Europe due to higher labor costs. However, countries such as the UK, Germany, and France have access to a large pool of highly-skilled developers, which may be the right option for some.
US (rates: $80-100+/hr) The United States is one of the most expensive places in the world for software development due to high labor costs. However, the US has access to a wide range of development tools and a large pool of highly-skilled software developers.
PRO TIP: When interviewing web app development companies, make sure they:
- Are experienced building web applications similar to the one you would like to build
- Have positive customer reviews online and can provide references from past clients
- Are a good cultural fit, so they can work seamlessly with your internal team
- Are strong communicators and are able to thoroughly answer all questions you ask during the interview process
- Clearly understand your potential app’s functionality and use-case
Build MVP
Now that you have your development team hired, you can begin development! We recommend you start with a Minimum Viable Product (MVP). An MVP should include just enough features and functions to test the viability of the product with real users, see minimum viable product examples.
Building a minimum viable product is a great option for many early startups and new businesses as it offers many benefits including allowing you to:
- Get useful feedback from your target audience on the product’s basic features.
- Attract early adopters who will likely be your greatest advocates long term.
- Test the waters before committing (time and budget) to a complex future product.
- Focus on developing the core features really well rather than creating a lot of features poorly.
- Embrace validated learning from the very beginning of the product development lifecycle.
- Attract investors who prefer to see a shipping product instead of just business ideas.
It is important to keep the MVP relatively simple and not overextend the scope of the project. Start by focusing on the core functions and features that are absolutely necessary. Then add additional functions and features to enhance the product if needed.
Launch & monitor performance
As soon as you have an MVP, it’s time to get it launched, monitor performance, conduct live user testing, and perform any enhancements or re-designs as necessary. This stage can be broken down into three parts:
Usability testing. Usability evaluation occurs after all essential modifications have been completed and the product is launched on the market. This is a good time for web apps to be evaluated against functionality and user experience standards, with the goal being to ensure that the product meets user needs and expectations. Additionally, you can observe how the user interacts with your product and use this data to fuel design optimization work.
Improvements and new features. Over time, there will need to be new features added, new technology advancements to use, and perhaps even other products within the company to integrate the web app with. To meet changing needs of users as well as the business, the designers should implement the necessary design changes.
Redesign. Sometimes a full design will be warranted. This may happen due to rebranding across the company, to help support a new user group, or simply to provide a more updated, modern interface as trends change. If a redesign is required, the team should start the web app design process from the beginning to ensure nothing is missed.
6 strategies to cut web application development costs

Creating a web app can be a costly endeavor, but careful planning and budgeting can help to minimize the development costs. After 15 years in the industry, we’ve seen these methods help companies of all sizes reduce their web development costs, all while not sacrificing quality:
1. Set a realistic budget upfront. It’s notoriously difficult to estimate web development costs, especially if you’re building a complex app. Inaccurate estimations can lead to budget overruns down the line. To help set adequate estimations, use our Web Application Development Cost Estimation Template
2. Start with an MVP: Building a minimum viable product allows you to focus on the core features of your product and help you save money on the web app development cost. By focusing on the essential features, you can avoid spending money on unnecessary development costs while still having a useful product.
3. Lock the UI before development: Locking the UI before development helps ensure that all stakeholders are in agreement on the design and functionality of the website before any code is written. This reduces the amount of back-and-forth revisions and eliminates the need for costly changes down the line. It’s always cheaper and faster to make changes during the design stage!
4. Compare vendor quotes: When comparing vendor quotes for web application development projects, it is important to look at more than just the cost. You should compare the features and services offered by each vendor closely. This includes the number of features included in the project, the timeline for completion of the project, the number of revisions available, and the support provided for the project before and after launch into the market.
5. Outsource to Eastern Europe: Outsourcing to Eastern Europe is an affordable way to hire web app developers who are highly skilled and experienced, while still keeping costs low. It also allows you to access a larger talent pool and access to resources that would usually be too expensive to hire locally.
6. Limit change requests: Limiting change requests from stakeholders throughout the web application development process can help save money by reducing the amount of time and resources needed to accommodate them. It also helps focus development efforts on the original goal, ensuring that the web app is completed on time and within budget.
Conclusion
Building web apps that successfully meet the needs of your users, all while staying under budget and on schedule can be difficult. However, the steps outlined in this article will help you stay on track so you can launch a successful web app development project!
By taking the time to properly scope your project, choose the right technologies, design a user-friendly interface, and assemble a strong development team, you'll be well on your way to delivering a high-quality web app that meets the needs of your users.