Web application architecture sets the foundation for all of the development work. Get it right and you will benefit from improved scalability, enhanced security, better performance, easier maintenance, and increased flexibility. Get it wrong and you’ll be suffering the consequences long after the software launches.
But designing the right web app architecture isn’t easy, especially when you’re part of the 70% of organizations that manage five different application architectures at once! That’s why we are providing a complete guide to web application architecture along with sample architecture diagrams to help you design an architecture that best addresses the needs of your web app.
Web application basics
A web application, or web app, is software built using technologies such as HTML, JavaScript, and CSS. They are typically accessed via a web browser and can be used to perform a wide range of tasks, from shopping and banking to streaming media and managing finances.
It’s important to understand that a web app is not a website. While the line might appear blurry, they are, in fact, different. Web apps and websites have different uses, user needs, and expectations. Websites are typically designed to provide users information or accept basic inputs from users. Web applications, on the other hand, are designed to be more interactive and dynamic.
What is web application architecture?
Now that we know what a web app is, let’s talk more specifically about web application architecture. Essentially web app architecture is how a web app’s components are constructed and connected to each other.

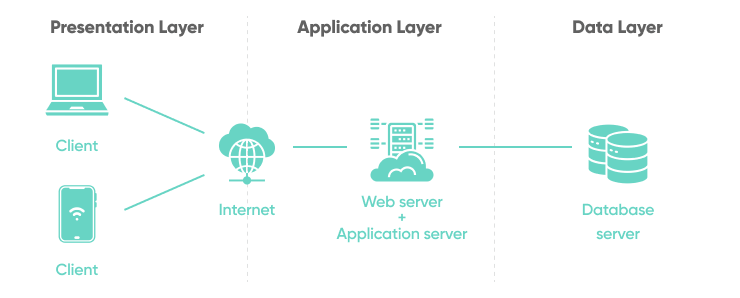
Modern web application architecture is typically implemented with a 3-tier structure:
- Presentation layer: This is the user interface of the web application. It is responsible for the visual aspects of the web application, such as the design of the user interface, the layout of the screens, and the navigation.
- Application layer: This is the business logic layer. It is responsible for the logic and processes that the web application needs to perform. This includes the processing of user input, data manipulation, and the execution of business rules. One or multiple web servers live within the application layer.
- Data layer: This layer is responsible for the persistent data storage and the retrieval of data when needed. It is typically composed of a database and other data stores such as files and web services. It’s worth noting that the data layer could have one or multiple databases, depending on the exact architecture.
The 3-tier structure is important because it helps to separate the different elements of a software application. By separating these components, the application can be designed to be more efficient and secure. It also makes it easier to maintain and extend over time.
Why is web app architecture important?
It’s important to focus on getting the web application architecture right before any web development begins. Doing so will help to ensure that your web app is set up to provide a great experience for the end user and meet the demands of the business today, as well as for the future.
A well-designed, modern web application architecture will ensure your web app is:
- Scalable: Every web app should be designed to accommodate changes in traffic and user needs over time. A well-designed web application architecture will ensure such changes in capacity are handled appropriately with no degradation in performance or reliability.
- SEO-optimized: A well-designed web application architecture can help with SEO by optimizing the structure of the website to ensure that search engine crawlers can easily access and index the content as well as help ensure that the website is loading quickly,which can help improve overall rankings and visibility.
- Secure: A well-designed architecture will keep web application components isolated from each other, helping to reduce the attack surface as well as help to protect data by providing secure authentication and authorization mechanisms.
On the flip side, if you don't take the time to build a good web app architecture, you may run into a lot of problems down the line. Without a solid architecture, your web application may have difficulty scaling, have poor performance, and be difficult to maintain. Additionally, you may find it difficult to ensure your application is secure, as it may be vulnerable to cyber attacks. Overall, architecture development should be an intentional part of building web applications.
Types of web applications
We’ve talked about the basics of web app architecture and looked at why it's important. Before we dive into specific web application architecture models, let’s take a step back and look at the main types of web applications themselves. Web apps come in a variety of types in order to meet the needs of a wide range of end-uses, from ultra-basic to highly complex, enterprise-level services.
We are going to focus on three of the most common types of web applications in this article, starting with server-side rendered applications.
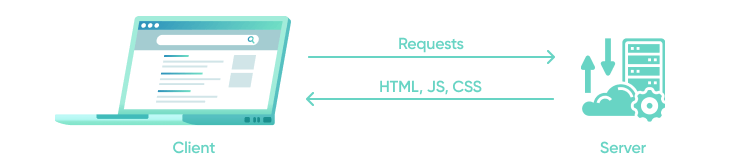
Server-side rendered application (SSR)

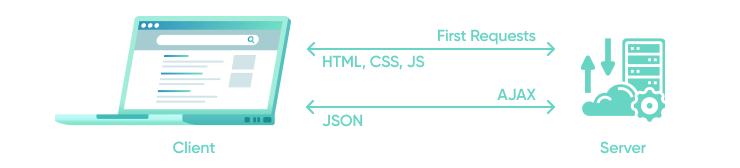
Server-side rendered applications (SSR) are web applications that are rendered on the web server instead of in the browser or client-side. This means that the application code is executed on the one web server and the HTML is sent to the browser, which then displays the content to the user.
SSR applications provide a better user experience, faster page loads, and better SEO performance than client-side rendered applications. Furthermore, this type of application is more secure and can be scaled more easily than client-side rendered applications.
Pros
Easily indexed by search engines
Fast to develop using tools like Django Admin or ActiveAdmin
Cons
Hard to implement complex UI functionality
Slower initial reload times for complex views
POPULAR SSR TECHNOLOGIES
Django: An open-source, Python programming language - based web application framework, Django is one of the most popular technologies used for server-side rendered applications. It provides a powerful and intuitive framework for building complex web applications quickly and efficiently.
Next.js: A React-based JavaScript framework, Next.js is a popular and powerful tool for SSR web application development. It provides an intuitive and powerful framework for building modern web applications quickly.
Single-page application (SPA)

A single-page application (SPA) is a web application that interacts with the user by dynamically rewriting the current page rather than loading entire new pages from the server. The page is updated in real-time and is designed to provide a smoother, more responsive user experience.
Pros:
Easy to implement complex UI functionality
Requires more upfront development time and cost
Cons:
Higher development costs
On low-end devices, users may experience delays with some UI interactions
POPULAR SPA TECHNOLOGIES
React: React is one of the most popular technologies used for SPA. It is an open-source JavaScript library developed by Facebook. React is used to create user interfaces, especially for single page applications.
Vue: Vue is another popular technology used for SPA. It is an open-source JavaScript framework created by Evan You. Vue is designed to be simple, easy to learn, and highly performant.
Progressive web application (PWA)

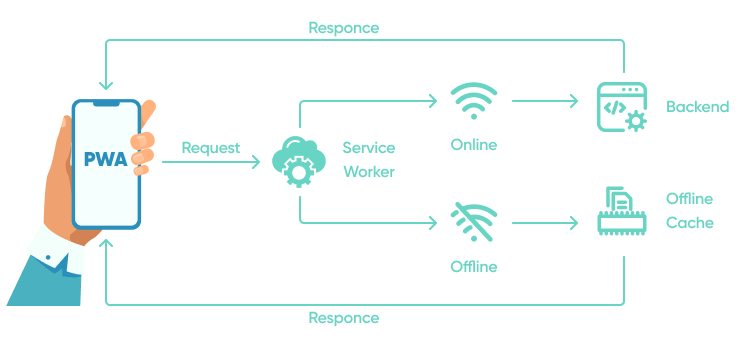
Progressive web apps (PWAs) are web applications that use modern web technologies to provide a user experience similar to that of a native application. PWAs are designed to be fast, reliable, and engaging.
Progressive web app architecture provides a rich, immersive experience for users, allowing them to access the application from any device with a web browser, without having to install a native application.
Pros
Easy to save to user’s phone home screen
Can be used offline
Cons
Complex to develop and maintain
Higher development costs
POPULAR SPA TECHNOLOGIES
Types of web application architectures
Now that we’ve broken down the three types of web apps, it’s time to turn to the different types of web application architecture. Apps can be architectured in a multitude of ways to suit the needs of specific business and use cases.
However, with that being said, there are three main categories of web application architecture that most apps will fall into:
Monolithic architecture
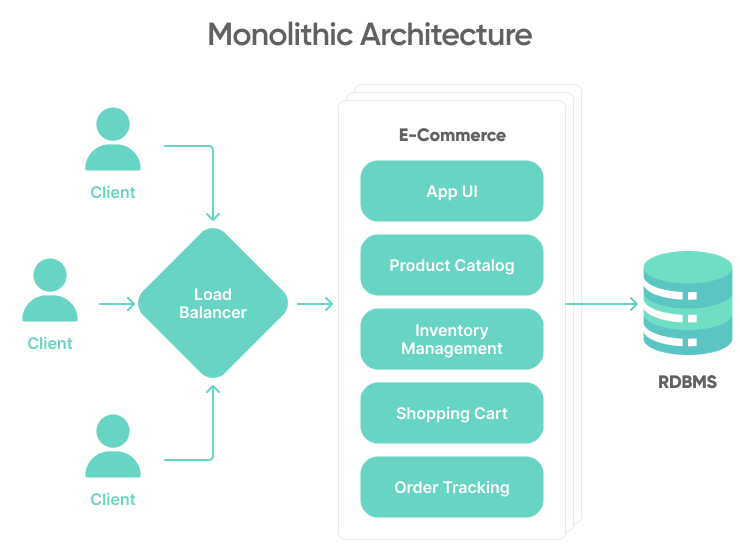
We’ll start with the most basic, traditional model: monolithic architecture. This web application architecture relies on a single, unified codebase for all web application components. This means that the codebase contains all of the application’s code, including the user interface, business logic, and database access logic. Additionally, all components of the application share the same runtime environment.
The main benefits of monolithic architecture are that it simplifies development, since all the code is housed in a single location. This makes debugging and troubleshooting much easier, since all the code is in one place. Additionally, the code can be modified quickly and easily, as there is no need to update multiple components.
Monolithic architecture is not a good choice for large, complex applications that need to scale up to handle a large number of concurrent users.

Pros
Single codebase makes development and maintenance easier.
Low complexity due to fewer moving parts.
Easier to debug and deploy code.
Improved performance due to fewer network requests.
Cons
Difficult to scale individual components.
Not well-suited for rapid development or frequent changes.
Lack of modularity can make it difficult to reuse code.
Not designed to handle large traffic loads.
Microservices architecture
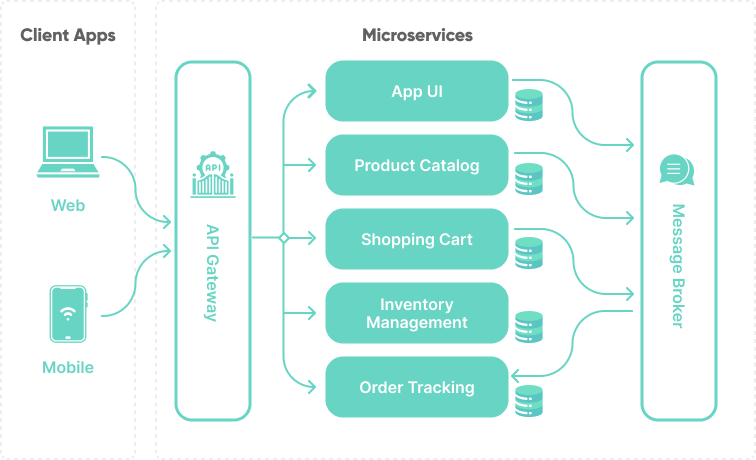
Microservices architecture is a modern, web application architecture that breaks down a large, complex application into smaller, independent services. These services communicate with each other using APIs and are independently deployable.
In a microservices web application architecture, each service is designed to perform a specific task. This helps to keep the codebase maintainable, as each service can be managed and modified independently of the other services. Services can also be deployed, scaled, and managed independently. This allows for more granular control over the application’s performance and enables developers to quickly and easily make changes.
Additionally, microservices architecture allows for faster deployment and delivery of new features, as changes can be made and deployed to individual services without affecting the entire web application. Microservices architecture is a great choice for complex web applications that demand flexibility and scalability or require the involvement of multiple, independent development teams.

Pros:
Small, focused teams that can work independently
Highly scalable and resilient
Allows for the use of different technologies for different services
Fault isolation and better resilience
Cons:
Increased complexity in system design
Network problems and latency
Difficulties in developing and testing
Potential for data integrity issues due to multiple databases.
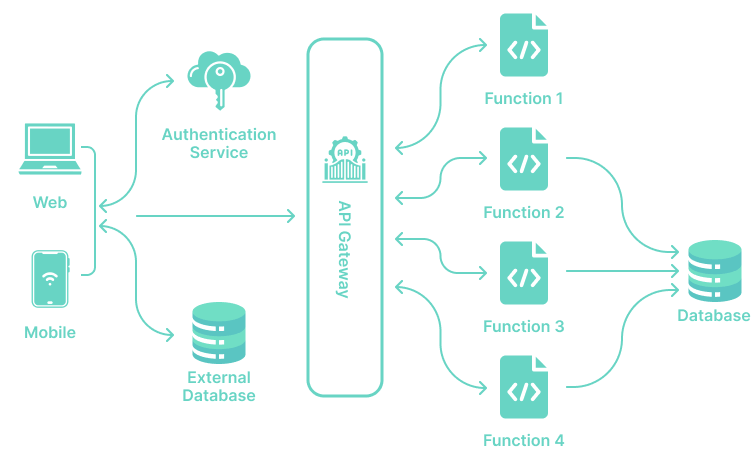
Serverless Architecture
Serverless web application architecture leverages cloud-based services to deploy a web app without having to manage the underlying infrastructure. It is a way of building and running applications and services without having to think about the web servers.
With serverless web applications, the cloud provider can automatically scale the application to meet demand, removing the need to provision additional servers. It is a great choice for web apps that require quick scaling and low latency, such as web apps that need to handle large amounts of traffic
Typical use cases for serverless web application architecture include web applications that require high levels of scalability, such as e-commerce, gaming, and streaming applications. Additionally, serverless web applications are ideal for applications that require low latency, such as real-time analytics and machine learning applications.
Read more: AWS Serverless Architecture — Why does it matter?

Pros:
Low operational cost
No need for web server management
Highly scalable
Easy to deploy and maintain
Flexible event-driven architecture
Focus on code rather than infrastructure
Cons:
Cold starts may cause latency
Limitations on certain types of applications
Limited support for debugging
Vendor lock-in
Potentially higher costs for high usage
How to choose the right web application type & architecture
We’ve looked at the various types of web applications as well as the architectures you can use to build them. But how do you choose the right one for your project? There are many factors to consider, including:
- Main use or functionality of the app
- Complexity of the app, including the number of screens and features
- End users’ needs, expectations, and requirements
- Levels and fluctuation of user traffic
- Tolerance for ongoing maintenance and support
- Experience and skill of your web developers
- Development budget
- Maintenance budget
Once you have a sense for the above factors, you can begin to thoroughly evaluate your options. Use the below chart as a guide for finding the right type of web application for your project:
| Type of web application | |
| Server-side rendering (SSR) application |
|
| Single-page application (SPA) |
|
| Progressive web application (PWA) |
|
Use the below chart as a guide for finding the right web application architecture for your project:
| Web application architecture | |
| Monolithic architecture |
|
| Microservices architecture |
|
| Serverless architecture |
|
Visualizing web application architecture with diagrams
A web application architecture diagram is used to visually represent the structure of a web application, the relationship between its components, and the flow of data. This type of diagram can help teams:
- Provide developers important high-level context for the application they will be working on.
- Identify potential problems in the application architecture, and help in finding solutions to those problems before implementation begins.
- Gain stakeholder alignment on the web application software development and implementation plan.
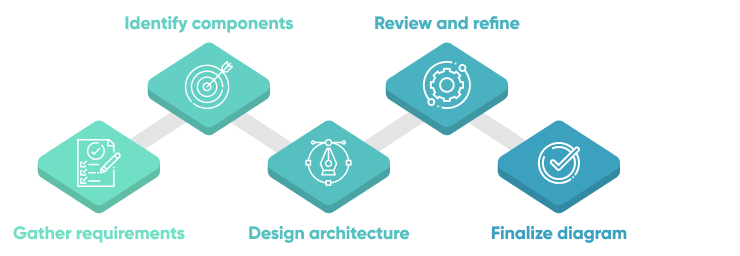
5 steps to create a architecture diagram for a web application

Creating a web application architecture diagram is often the responsibility of the application architects or technical leads. But if you haven’t created one before, it can be difficult to know where to start. Let’s break it down into 5 basic steps:
1. Gather requirements: Review the existing system and understand the requirements of the web application. Consult all stakeholders to gain a comprehensive understanding of the business logic and technical limitations that the web development architecture needs to be designed within.
2. Identify components: Identify all of the web app components that will be used, taking into account both client and server sides. Make sure to include components such as web servers, cloud storage, external data storage, data access layer, and client-side UI.
3. Design the architecture: Design the architecture of the web application by drawing arrows that represent relationships between the components. Consider including visual aids such as color coding different architecture layers or adding notes to provide greater context.
4. Review and refine: Review the web application architecture diagram with stakeholders and refine it if necessary to make it more understandable or to fix any errors.
5. Finalize the diagram: Finalize the diagram by adding the name and version information of the components and other necessary details before sharing the diagram with management or client representatives.
What to include in a web application architecture diagram
The level of detail of your web app diagram depends on your team’s individual needs, but in general, your diagram should include the following web application architecture components:
- User: This should notate where the user will interact with the application or the “input” of the application. Sometimes this detonated as “mobile” or “web” to show more succinctly the user and front-end together.
- Front-end/UI: Some web architects opt to break the user and the actual front-end down in their diagrams. If you do so, use this to denote what the user sees and interacts with.
- Database: This is where all the data is stored, such as user accounts, messages, and products.
- Cloud storage: It’s important to note specifically if data is stored in the cloud and where it connects into the application.
- Load balancer. If applicable, use this to notate any load balancing or distribution of traffic.
- Firewall. Security measures like a firewall can be helpful to include in your web architecture diagram.
- Services/business logic. You can either include this as one icon indicating a series of services or business logic, or you can list out a sample list of services to provide readers more context.
- Servers: You may have one server or multiple servers. Either way, make sure to include them and indicate how they connect into your web application.
- APIs: These are the tools that allow the web app to communicate with other services or databases. Note any key APIs in your diagram.
Conclusion
The right web application architecture can set up your web application development project for success. On the other hand, a poorly designed architecture can leave you vulnerable to security threats, limit the app’s ability to scale, and make it difficult for developers to maintain.
Understanding the different types of web applications and architectures available can help teams design the right architecture for their project. Additionally, as we’ve seen, web application architecture diagrams can be used to spot any potential problems in the architecture as well as provide developers and other stakeholders important information before implementation begins.
Use this guide as a reference for your next web app architecture project and help to ensure your project is set up for success from the very beginning!

![Web Application Architecture [Complete Guide & Diagrams]](/.netlify/images?url=_astro%2Fweb-application-architecture.CpgwVJ8T.png)