When outsourcing web development, companies face pressures on all sides - they need to stay under budget and on schedule, while also delivering a high-quality product. But the reality is that 45% of software projects go over budget. Is it possible to avoid budget overruns while still staying on schedule and maintaining top quality when you outsource web development?
In this article we'll provide you with 7 concrete strategies to do just that, so you can strike the optimal balance of cost, quality, and time when outsourcing your next web project.
What is web development outsourcing?
Web development outsourcing is the practice of leveraging an external agency, company, or team to deliver web development services, typically on a contractual basis.

It’s worth noting that the term “web development outsourcing” can be used to refer to both website development and web app development. In other words, outsourced web development can include a wide variety of services from the full stack development of a complex web app to building a front-end-only simple website.
Why do companies outsource web development?
Outsourcing provides a path for companies to tap into high-quality global talent, manage budgetary constraints more effectively, and improve their agility. But, every company’s reasons for outsourcing will be a bit different, and may include:
- Cost efficiency: Outsourcing can be a more budget-friendly option than hiring, onboarding, and training full time web developers. This is particularly true if you leverage the web development services of teams from areas with lower labor costs.
- Expertise on demand: Companies can access specialists with skills tailored to specific project needs without long-term commitments.
- Flexibility and scalability: Outsourcing allows companies to easily scale up or down based on project requirements, without the complications of hiring or letting go an in house team.
- Faster time-to-market: With dedicated external teams, projects can be expedited by bringing on more staff for a short period of time, helping web development projects launch faster.
- Focus on core activities: Outsourcing the technical aspects lets companies channel their energy and resources into their primary business operations.
The challenge: balancing web development costs, quality, and time
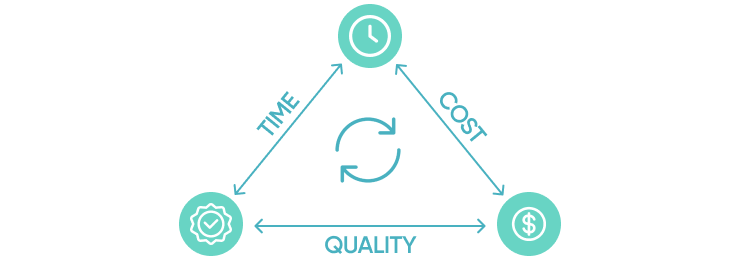
While outsourcing web development can provide significant benefits, it is not without its challenges. The core challenge of every web development project is managing the classic project management triangle: cost, quality, and time.

Imagine these three as sides of a triangle, where adjusting one side often impacts the other two. When you outsource web development, typically you’ll be focused on keeping the costs as low as possible without sacrificing quality. However, the time element is also important to keep in mind. If your project is quite urgent, you’ll find that you may have to pay more to get the intended quality.
Let’s take a closer look at each side of the triangle:
Cost:
- The costs are mostly “soft” when you outsource web development. Soft investments include the time spent on tasks such as researching and selecting an outsourcing partner, conducting technology research, and project management.
- Hard investments will typically be a small piece of the budget and are typically limited to things such as software licenses, UI libraries, or other “building blocks” used for the web app or website development.
- The more development hours, the higher the cost. Spending time up front on planning and project definition can often end up saving costs down the line by reducing the number of hours required on actual web development.
Quality:
- A high-quality product begins with clearly defined expectations and thorough planning.
- High-quality results may require a greater initial investment but deliver better long-term value. Shortcuts in the preparatory phase can result in unsatisfactory user experiences and potential security threats.
Time:
- Time is often the most malleable side of the triangle when outsourcing web development.
- Time invested in articulating project requirements upfront can streamline execution and reduce the overall project delivery timeline.
- Being familiar with the technologies and tools can drastically speed up the development process.
In essence, it's a delicate balancing act. Teams need to strategically evaluate their project goals, the resources at their disposal, and the stakes involved. While it's rarely possible to optimize all three—costs, quality, and time—to their fullest, understanding the tradeoffs between them helps teams make better decisions, ensuring successful project outcomes.
7 ways to balance web development costs vs quality vs time
As we have seen, web development requires a delicate balance of cost, time, and quality. Adopting strategic approaches can harmonize these factors and help you deliver a web development project that meets business needs and satisfies your core success criteria.
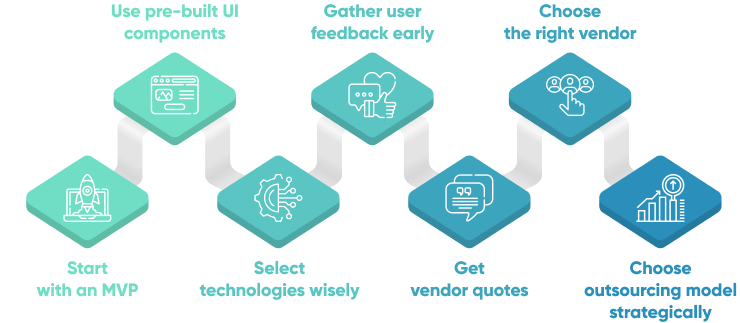
In this section we’ll walk through 7 strategies to help you balance costs, quality, and time as you embark on your next web development outsourcing project. So, let’s jump into the first strategy:

Start with an MVP
Prioritize your web development outsourcing project's core needs by beginning with a minimum viable product (MVP). An MVP focuses solely on the essential features that address the primary pain points of your target users, eliminating extraneous expenses and development time that might normally be spent on adding secondary or tertiary features.

While an MVP can help you optimize your budget and schedule, it can also help you build a higher-quality product long-term. With an MVP, teams can gather user feedback early, which aids in refining the web development product's future iterations and better aligning it with real user preferences and needs:
- Define clear objectives: Before anything else, understand what you hope to achieve with the web development MVP. Is it user validation, market testing, or attracting investors?
- Research and identify core features: Interact with potential users or stakeholders to identify the core features that would best serve their needs. Or - opt to use an AI tool to help you choose the right features for your minimum viable product.
- Prioritize simplicity: The value of the MVP is its simplicity. When outsourcing web development services, collaborate with a vendor who understands your target market and can help you strategically choose the right core set of features.
PRO TIP: Building an MVP centers around pinpointing the essential features that deliver genuine value. Engage in targeted brainstorming sessions, drawing insights from users, industry stakeholders, and experts intimately acquainted with the project. Your project manager should facilitate these focused sessions, breaking them down for deeper clarity: one dedicated to defining user personas, another to mapping out the primary user journeys, and a concluding one to refine the software's foundational features.
Read More:
8 Powerful Methods for Better Requirements Elicitation
How to Build a Minimum Viable Product in 5 Steps [+ Template]
Leverage pre-built UI components
Leveraging pre-built UI components has become increasingly popular in web development. These components, often a part of UI component libraries, are essentially ready-to-use pieces of code that can represent visual elements on a website, such as buttons, modals, and navigation bars. By opting for these standardized components, teams can achieve a more efficient, cost-effective, and consistent development process.
Furthermore, the utilization of these pre-established components ensures a cohesive design language throughout the application, enhancing the user experience. They have the added advantage of having been rigorously tested, which translates to fewer bugs and enhanced stability. While these components are designed to be immediately integrated, they're versatile, offering developers room for customization.
What to consider with pre-built UI components:
- Cost implications: Not all UI libraries are free. Some, like AG Grid and Tailwind UI, may involve one-time fees, while others like Material UI might have recurring charges. Factoring in these costs is essential.
- Customization extent: Over-customizing components can lead to potential issues. It's essential to maintain the balance to ensure efficiency, consistency, and ease of maintenance.
- Integration into development process: Ready-to-use UI components should fit seamlessly into the web development process, from the initial discovery phase to final stabilization and release. They need to be factored into workshops, planning, and sprint executions.
PRO TIP: When looking to maximize the advantages of pre-built UI components, consider partnering with a web development team that specializes in their utilization. Web developers that have extensive experience working with pre-built UI components can help you use them more strategically, ultimately saving development time, reducing costs, and maintaining a high-quality end product.
Read More: Accelerate your web development projects with UI Components
Involve stakeholders early and often

The technological foundations of a web development project significantly influences its success, costs, and future scalability. While initial costs are a factor, it's essential to look beyond the immediate price tag and weigh the long-term implications of your technology choices. A sound technology choice aligns not only with the project's present demands but also anticipates its growth and evolution.
Beyond just the costs, it's crucial to consider how adept your team is with the chosen technologies. Selecting a framework or platform familiar to your development team can lead to swifter development cycles, fewer errors, and a shorter learning curve. Conversely, opting for an unfamiliar technology might require extensive training or research, potentially delaying project timelines.
What to consider when choosing technologies:
- Long-term costs: While certain technologies might seem cost-effective now, they may entail high maintenance or training costs in the future. It's essential to balance immediate savings with potential future expenses.
- Open-source vs. proprietary: Open-source technologies, like Django, often have no licensing fees and a large community support, making them attractive. However, proprietary technologies, such as Microsoft.NET, can offer robustness and premium support at a higher upfront cost.
- Deployment needs: Understand your app's hosting requirements. While platforms like Heroku might be more cost-effective for some projects, others might demand dedicated servers' power and control.
- Customization of third-party tools: While customizing existing tools can save time, it might come with hidden costs. Weigh the expense of tailoring third-party tools against creating customized solutions.
PRO TIP: If you don't have an in-house CTO, consider hiring a CTO-as-a-service when outsourcing website development. Their expertise can be invaluable in assessing technologies tailored to your web app's needs.
CTO consulting combines technical and business knowledge to drive organizational transformation by implementing technology like AI solutions, business processes automation, robotization, and much more.
CTO can assist a company with such tech solutions selection:
- Evaluate the effectiveness of the current tech stack
- Select the most cost-efficient and effective tech stack
- Plan integrations with external services
Learn More: CTO-as-a-Service - On-Demand Technical Leadership
Gather user feedback early
To truly resonate with users and ensure you outsource web development successfully, you should work closely with your outsourcing web development company to get feedback from users early. Collecting early feedback ensures the project remains user-centric, eliminating the risk of wasting resources on elements that don't align with user preferences.
You might add more time into your schedule early in the project, but this will pay off as you proactively validate the product direction. Ultimately, it will allow you to have greater efficiency by ensuring developers focus on the most impactful features. In essence, a little time invested early in gathering user insights results in significant long-term savings and a product that's tailor-made for success.
Tips to get started:
- Recruit test users: Identify a group from your target audience to experience the prototype. You can ask your web developers, in house team, or broader network for suggestions on who could participate.
- Utilize feedback tools: Use surveys or user testing platforms to collect insights on user experiences and potential pain points.
- Analyze and adjust: Use the feedback to prioritize and guide subsequent development phases, iterating on the design and functionalities.
- Continual feedback loop: As you make changes based on feedback, keep the communication channels open, refining the product further with user insights.

Get vendor quotes
Making informed decisions about which web development vendor to choose isn't solely about who offers the lowest price. It's essential to dive deep into the vendor quotes, understanding where the bulk of the costs lie and whether these are justifiable given your project's needs.
By dissecting the vendor's quote, you can discern which parts of the project—be it hosting, UI design, testing, or any other component—are consuming the most resources. With this insight, you can then strategize on possible areas to economize without compromising quality. For instance, if hosting fees seem exorbitant, it might be worth exploring alternative hosting options or negotiating a more favorable package.
Tips to get started:
- Get an itemized breakdown: Always request a detailed breakdown of costs from the web developers you interview. This clarity allows you to understand which elements of the web app or website development project are the most resource-intensive.
- Evaluate pricing models: Understand the different pricing structures on offer, such as fixed price, time and materials, or milestone-based pricing. Each has its pros and cons, and the ideal choice often depends on your project type and risk tolerance.
- Check transparency: Scrutinize the transparency level of each web development outsourcing company. Hidden fees or vague cost descriptions can be red flags, potentially leading to unforeseen expenses later.
- Compare and Contrast: Don't evaluate a quote in isolation. Compare multiple vendor quotes to identify industry standards, potential outliers, and the best development team for your needs.
PRO TIP: Comparing vendor quotes through the lens of ROI can help your in house team achieve clarity With your cost estimates in hand, you can begin to estimate your return on investment (ROI). Software ROI can be defined as an organization’s gain or benefit from implementing new software or technology. It can be calculated as:

While the investment cost is simple to calculate or define, benefits or gains from working with an outsource web development company can vary drastically. Outsourcing web development may result in increased revenue, improved employee productivity, a rise in automation, or even higher cost optimization.
Because ROI can be seen in a variety of areas (some more qualitative than quantitative), calculating ROI can be challenging. Consider selecting one or more areas where you specifically want to see the impact of your web development and go from there. For example, you could calculate ROI as it pertains to:
- Website traffic over the next 6 months
- User engagement over the next 12 months
- Conversion rate from trial user to paid subscriber over the next 3 years
Read More:
10 Software ROI Factors You Should Measure & Improve
Web Application Development Cost Estimation Template
Choose the right vendor
When you outsource web development services, a lot rides on working with the right vendor. The web development journey can either progress seamlessly or be littered with hurdles, and this outcome is largely dictated by your vendor selection. The optimal vendor isn't just a service provider; they're a strategic partner. They should guide you through the intricacies of execution while also assisting in judicious decision-making to balance cost and quality.
Selecting the right vendor goes beyond just expertise. It's about alignment in vision, a mutual understanding of the project's goals, and a shared commitment to delivering top-notch results within stipulated budgets. When both parties see eye-to-eye, the path becomes clearer, often leading to innovative solutions that marry cost-effectiveness with quality.
What to look for in a web development company:
- Transparent pricing: Understand the complete pricing breakdown, from initial charges to maintenance costs. Clear pricing ensures better budget management and no unforeseen expenses.
- Relevant project portfolio: Review the company's past web development projects to assess their expertise and alignment with your project's needs.
- Client feedback: Seek positive client testimonials and reviews, which highlight a company's reliability, professionalism, and quality of output.
- Effective communication: Opt for teams that not only excel in web development but also communicate effectively with stakeholders at all levels.
- Cultural compatibility: Ensure the web development company or freelancer aligns with your organizational values and work ethic, fostering a productive and harmonious collaboration.
PRO TIP: Eastern Europe has become a popular region for web development services due to its relatively low labor costs and access to a large pool of highly-skilled frontend and backend developers. Countries such as Poland, Ukraine, and Romania are becoming increasingly popular for technology companies looking to reduce their development cost.
Why do companies outsource to Eastern Europe?
- Highly-skilled, growing IT workforce
- Cost-effective developer rates compared to Western Europe and the US
- Strong English language proficiency and cultural affinity
- Convenient time zone overlap for US clients
Choose an outsourcing model strategically
When embarking on a web application development project, the hiring model you select plays a crucial role. Your choice will influence not only the developmental efficiency and quality but also the overarching costs of the project. You should choose a model that most effectively aligns with your priorities. Let’s take a closer look at some of the most common models for web development:
Staff Augmentation Model:
- Cost implication: This model typically involves variable costs based on the specialized talents you augment your team with. While you avoid long-term salary commitments for these roles, you still bear overheads like training, integration, and management.
- Advantages: By bolstering your existing team with specific skills, you retain full project control from start to finish. These augmented professionals, while external, work closely with your in-house team, ensuring better alignment with your project goals.
Managed Team Model:
- Cost implication: Costs are collaborative, often designed around the specific roles and responsibilities shared between the client and the outsourcing provider. This can result in balanced expenditure depending on the arrangement.
- Advantages: The shared ownership ensures that both parties are invested in the project's success. This model offers a blend of external expertise and internal oversight, leading to synergized project outcomes.
Project-Based Model:
- Cost Implication: This is often a fixed-cost arrangement, with the entire project quoted upfront. This approach can offer cost savings, especially for clearly-defined projects.
- Advantages: The outsourcing provider is fully responsible for project delivery from inception to completion. This allows clients to leverage the company's extensive experience and expertise without micromanaging, ensuring the product aligns with the provided specifications.

PRO TIP: Before you decide which model to choose, there are a few questions you can consider:
- How much flexibility do you require, and in what areas? Outsourcing models provide different scope of flexibility in each area ( ex.: scalability, budgeting, access to expertise, timing).
- How much time do you have to devote to the outsourcing relationship? Project-based takes the least time, managed teams a medium amount and the most attention needs staff augmentation.
- How much control do you want to retain? Staff augmentation may be ideal for complete control (management and responsibility). Consider a managed team for strong decision-making control without daily management. In addition to ensuring that the outsourced workforce meets your expectations, consider project-based outsourcing.
Read More: Software Development Outsourcing Models — Which Is Best?
Most common web development services
Web development encompasses work related to both websites and web applications, from design and planning to full stack web development. Typical services you’ll find web development companies offer include:
- Web development planning: If you’re unsure exactly what you want to build or how you want to build it, a web app or website development agency can help by assessing your business needs, creating a scope of work, and developing a detailed requirements document. This will help set you up for a streamlined development process.
- UX/UI web design: Web design is critical for all web development projects. Without a well designed user interface and thoughtful user experience, your application or website will remain unused. You’ll find many web designers, UI/UX designers, as well as agencies who can develop cohesive design elements, create wireframes and user flows, and build a UX that aligns with your users’ needs and expectations.
- Custom web app development: This is the most obvious web development service. It includes coding the web application to meet the customer's business needs, testing and debugging, and deploying the app or website.
- Data architecture planning: This service involves designing the architecture of the data that will be used in the web app. This includes creating data models, databases, and designing the relationships between different data sources.
- Third-party integrations: This service involves integrating third-party services into the web application. This includes integrating APIs, payment gateways, and other services to ensure the app has all the necessary functionality.
Some companies may also offer other services such as web development and SEO optimization, full-service digital marketing strategy, or mobile app development. Be sure to check directly with each company you are interested in to see if they offer the services you require.
Web development outsourcing costs in 2023
The cost of developing a web application in 2023 depends on the project’s scope and complexity, among other factors such as your developers’ location and your tech stack. Web application development can cost anywhere from $3,000 for a simple web app with a small set of features to $100K+ for a custom, complex enterprise web application.
As a general rule, simpler web applications will be cheaper than complex ones. Applications that have simple UIs and minimal data processing and no third-party integration requirements will be less expensive to build, whereas applications with heavy user loads, complex UIs, and external system integrations will cost more.
The best way to estimate your own web application development cost?
- Start by reviewing the top web development cost factors. Consider your own project’s requirements to get a sense for the cost range you should expect.
- When you’re ready to get a more precise estimate, consult with development companies who are experienced in web app development. Provide them your project requirements and request a quote.
Conclusion
Web development outsourcing offers companies a unique opportunity to access top-tier talent, innovative technologies, and cost-effective solutions. However, striking the right balance between cost, quality, and time requires strategic planning and informed decision-making.
By following the strategies outlined in this article, businesses can confidently navigate the complexities of outsourcing, ensuring that their projects are delivered on time, within budget, and to the highest quality standards.
If you’re looking for a web application development company, we’d love to help. We can help you plan, design and build a web solution without the headache. Want some inspiration? Check out what we’ve built for other business clients or reach out to get a personalized quote.