In today's digital ecosystem, where user expectations are constantly evolving, the success of an application hinges significantly on its user experience. A well-considered app redesign, centered around enhancing UX and UI, is not just a strategic move—it's an investment with substantial returns. On average, every dollar invested in UX brings 100 dollars in return, showcasing the profound impact of prioritizing user needs.
This perspective underscores the app redesign as a pivotal opportunity to not only elevate the user experience but also to drive unparalleled growth and engagement, making it an indispensable strategy for businesses aiming to thrive in the competitive digital landscape. In this article we’ll focus on the app redesign process, providing you with 10 clear steps to master this process and elevate your brand with an updated, modern, user-focused app.
- What business value can an app redesign provide?
- How do you know if it’s time for an app redesign?
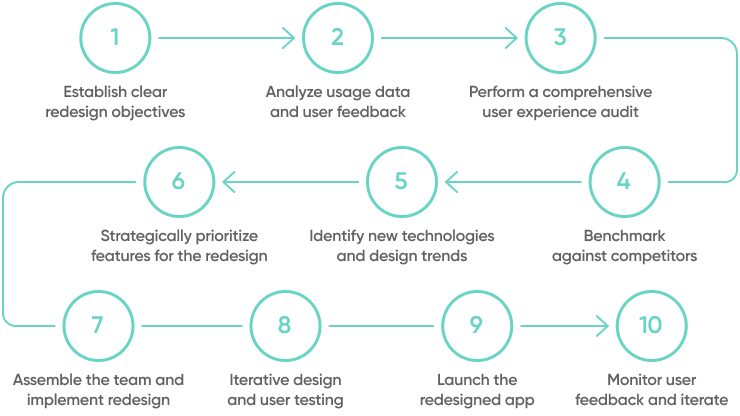
- 10 proven steps for a successful app redesign in 2025
- 1. Establish clear redesign objectives
- 2. Analyze usage data and user feedback
- 3. Perform a comprehensive user experience audit
- 4. Benchmark against competitors
- 5. Identify new technologies and design trends
- 6. Strategically prioritize features for the redesign
- 7. Assemble the team and implement redesign
- 8. Iterative design and user testing
- 9. Launch the redesigned app
- 10. Monitor user feedback and iterate
- Conclusion
What business value can an app redesign provide?
A compelling UI can boost conversion rates by up to 200%, and focusing on UX can potentially double this impact, leading to an astonishing increase of up to 400%. A well-planned app redesign can act as a reviving force for products, aligning them better with the latest user expectations and technology trends.
Redesigning an app is not just about aesthetic improvements to the user interface; it serves as a strategic move to inject new life into the business, ensuring it stays relevant and competitive. An app redesign has the potential to:
- Improve user engagement and retention: A fresh and intuitive design can make an app more engaging and easier to navigate, encouraging users to spend more time using it.
- Increase conversion rates: An app redesign can streamline user flows and remove friction points, making it easier for users to take desired actions, whether it's making a purchase, signing up for a service, or completing a form.
- Highlight key features: A redesign can better highlight and elevate your app’s key features or offerings, making them more pronounced and attractive to users, thereby enhancing their utility.
- Increase potential for up-sells: With the right design strategy, there is greater potential to up-sell within the app leading to much higher profit.
- Enhance brand perception: The look and feel of an app contributes to users' perceptions of the brand. A modern, user-friendly design can project an image of innovation and reliability, enhancing brand trust and loyalty among the target audience.
- Lower support requests: A user-friendly app with advanced design lowers the need for user support, reducing maintenance costs, and improving productivity.
How do you know if it’s time for an app redesign?
Recognizing the right moment for a web or mobile app redesign is crucial for maintaining its relevance and user satisfaction. An app's design is not just about aesthetics; it plays a critical role in how users interact with the product and perceive the brand behind it.
Periodic evaluations and updates can ensure that an app continues to meet its users' expectations and adapts to the evolving digital environment. Here are key indicators that signal it's time to consider a web or mobile app redesign project:
- Changes to user needs: As market trends evolve and new technologies emerge, user expectations also change. If an existing app no longer meets the current needs or preferences of its target audience, a web or mobile app redesign process can help realign its features and usability with what users want and expect.
- Support requests from users: Regular feedback from users is invaluable for identifying issues and areas for improvement. A significant increase in user complaints regarding the app's performance, user interface usability, features, or design indicates that it's time to take action and plan a redesign to address these concerns.
- Broader rebranding project: If a company is undergoing a rebranding initiative, updating the web or mobile app design to reflect the new brand identity is essential. This ensures consistency across all platforms and touchpoints, reinforcing the brand's message and values.
- Visually outdated interface: Design trends in the digital space change rapidly. An interface that looks outdated can negatively impact user engagement and brand perception. A successful mobile app redesign can modernize the app's appearance, making it more appealing and competitive in the current market.
10 proven steps for a successful app redesign in 2025

Embarking on an app redesign journey in 2025 requires a methodical approach that balances innovation with user-centric design principles. With the digital landscape continuously evolving, a successful redesign goes beyond mere visual enhancements, encompassing strategic planning and execution to meet the ever-changing demands and preferences of users.
In this section we outline a comprehensive 10-step roadmap to guide you through the transformative process of app redesign.
Establish clear redesign objectives
Establishing clear objectives is a fundamental step in any app redesign project. Without well-defined goals, navigating through the complexities of redesigning an application can be challenging, potentially leading to a product that doesn't meet the original intentions or the needs of its users.
A comprehensive approach to setting these objectives not only provides a roadmap for the project but also ensures alignment among all stakeholders. Here's how to approach this critical phase effectively:
- Clarify the redesign's purpose: Begin by succinctly articulating the primary reasons behind the redesign. Identify what you aim to achieve with the new design, whether it's enhancing user experience, addressing performance issues, or aligning the app with a rebranded corporate identity. Understanding the core objectives will guide the redesign process towards outcomes that fulfill your strategic goals.
- Define the scope: Clearly delineate the extent of your redesign project. Whether you're overhauling the entire application or focusing on specific elements, establishing the scope helps in allocating resources effectively and setting realistic expectations for the project's outcomes.
- Set success criteria: Align the redesign project with the broader objectives of your app's lifecycle. Define key performance indicators (KPIs) and objectives and key results (OKRs) that are relevant to the redesign. These metrics will serve as benchmarks to measure the project's success and ensure it contributes positively to the overall goals of the app.
Analyze usage data and user feedback
The type of app and its context significantly influence the kind of feedback and usage data available for review. For consumer-facing apps, direct feedback through reviews and surveys can be as illuminating as behavioral data captured through analytics. In contrast, enterprise applications might rely more heavily on user feedback sessions and internal usage statistics due to their specific user base and functionality requirements.
Ideally, a comprehensive app redesign strategy should aim to incorporate both direct user feedback and detailed usage data analysis, ensuring that both subjective experiences and objective user behavior inform the redesign process. Here are key aspects to focus on when reviewing usage data:
- User engagement levels: Look at metrics like daily active users (DAU) and monthly active users (MAU) to gauge overall engagement and identify trends over time.
- Session duration and frequency: Analyze how long web or mobile app users spend in your app and how often they return, which can indicate the app's value to your users.
- Feature utilization: Determine which features are most and least used to identify areas for improvement or potential simplification.
- Navigation pathways: Track the paths users take within the app to uncover any navigational challenges or underutilized sections.
- Conversion rates: Review the success rates of specific actions you want users to take, such as signing up or making a purchase, to identify barriers.
- Feedback and exit points: Pay attention to where and when users exit your app or provide negative feedback, as these can be critical areas for redesign focus.

Perform a comprehensive user experience audit
A comprehensive user experience (UX) audit is a critical step in the app redesign process, offering a structured approach to evaluate the effectiveness and usability of an app’s current interface. This audit involves a detailed examination of every component and interaction within the app to identify areas that can be optimized or need a complete overhaul.
Each of these areas represents a cornerstone in building a seamless and inclusive user experience, crucial for fostering satisfaction and loyalty.
- Catalog all user journeys and related support requests: Document every step users take, from initial contact through various touchpoints to the achievement of their goals. Include both successful interactions and points of friction. Connect specific support requests to stages in the user journey, revealing critical moments where users seek help and providing insight into potential enhancements.
- Assess design consistency for a cohesive experience: Ensure that colors, fonts, and layout structures are uniform across all platforms and devices, reinforcing brand identity and reducing user confusion. Look for any opportunities to provide a more smooth user experience through harmonizing interactive elements like buttons, forms, and navigation menus.
- Audit for accessibility: Check your product against the latest Web Content Accessibility Guidelines (WCAG) to ensure it’s accessible to users with disabilities, enhancing inclusivity.
- Benchmark performance: Evaluate your product's performance by comparing key metrics, like load times and responsiveness, against industry standards or competitors. Identify performance bottlenecks and prioritize improvements to enhance speed and reliability. Regular monitoring ensures continuous optimization, directly influencing user satisfaction and competitive standing.
PRO TIP: Elevate your UX audit with AI-powered tools that offer insightful feedback and actionable improvements:
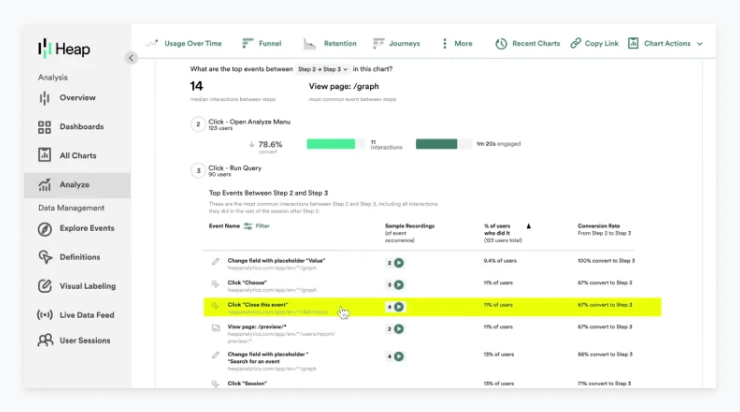
- UX Sniff: Track real-time user behavior and engagement through heatmaps and session recordings with UX Sniff. It helps identify usability issues and optimize web page layouts for a smoother user journey.
- Roast My UX: Submit your site to Roast My UX for peer reviews from a global community of UX professionals. This platform facilitates constructive criticism and expert feedback, aiding in your design's continuous improvement.
Benchmark against competitors
Benchmarking against competitors is a crucial strategy in the app redesign process, enabling teams to understand their position in the market landscape and identify areas for improvement or differentiation. This approach goes beyond merely keeping an eye on the competition; it involves a systematic review of competitors' strengths, weaknesses, and strategies to inform your app's development and positioning. Key areas to focus on:
- Feature set comparison: Evaluate how your app's features stack up against competitors. Are there functionalities that users love in other apps that yours is missing?
- User experience and design: How does the design and overall user experience of your app compare with others? Are there noticeable trends in design that you're not following?
- Performance and reliability: Assess the performance and reliability of your app against others. Slow or buggy apps can significantly harm user retention.
- Customer satisfaction: Look at the overall satisfaction users have with competing apps. What do mobile app users complain about? What UI elements do users mention positively?
Identify new technologies and design trends
Identifying emerging trends and new technologies is a pivotal component of the app redesign process, ensuring that your app not only meets current user expectations but is also poised for future growth and innovation. When scouting for new trends and technologies, consider how they align with your app’s goals and user needs. Focus on innovations that can significantly enhance the user experience, such as:
- AI personalization: Utilize generative AI to offer real-time, personalized experiences that increase user engagement. AI can adapt content, recommendations, and interactions to each user's preferences, creating a highly tailored app experience.
- ML-driven performance optimization: Implement machine learning algorithms to analyze user behavior and optimize app performance. This leads to improved app responsiveness and efficiency, offering a seamless experience across all devices.
- Security Enhancements: Elevate your app’s security with advanced authentication methods such as two-factor authentication (2FA) and biometric verification. These measures provide robust protection against unauthorized access, instilling trust among users.
- Interactive and immersive technologies: Incorporate AI-driven interactive elements and immersive technologies to make your app more engaging. This could range from sophisticated chat interfaces to augmented reality features, adding depth and productivity to the user experience.
Strategically prioritize features for the redesign
After a thorough analysis of comprehensive usage data, competitor landscapes, and direct user feedback, the next crucial step is to strategically synthesize this wealth of information. This synthesis helps in making informed decisions about which features should be given priority in the app redesign process. The aim is to streamline the app's functionality while enhancing user satisfaction and competitive edge. Here are the steps to achieve this:
- Engage in strategy sessions: Initiate focused strategy sessions involving key stakeholders to discuss and determine the core features that align with the app's goals and user expectations. Utilize purposeful facilitation techniques to ensure productive discussions and consensus-building. These sessions should aim to clarify the app's vision and how each feature contributes to that vision.
- Challenge every new feature: Adopt a critical approach to evaluating the necessity of each feature by asking questions like, “Can we launch without this?” and “Will the user's journey still be complete without this component?” This helps in identifying features that are truly essential versus those that are nice to have. Prioritizing must-have features ensures a lean and purposeful app redesign that focuses on delivering value to the users.
- Leverage data driven insights: Use data collected from user interactions, feedback, and analytics to guide your feature prioritization. Features that solve real user problems, improve engagement, or are frequently requested should be moved to the top of your list. This data-driven approach ensures that the redesign is user-centric and grounded in actual usage patterns.
PRO TIP: Leverage predictive analysis to further inform your decisions. By applying AI tools and methodologies, you can forecast which features are likely to drive engagement, satisfaction, and retention. This not only brings a data-driven edge to your prioritization process but also aligns feature development with anticipated user behavior and preferences.
- Userdoc: Leverage AI assistance to build better software requirements. Save hours creating expert user stories, acceptance criteria, user personas, and user journeys.
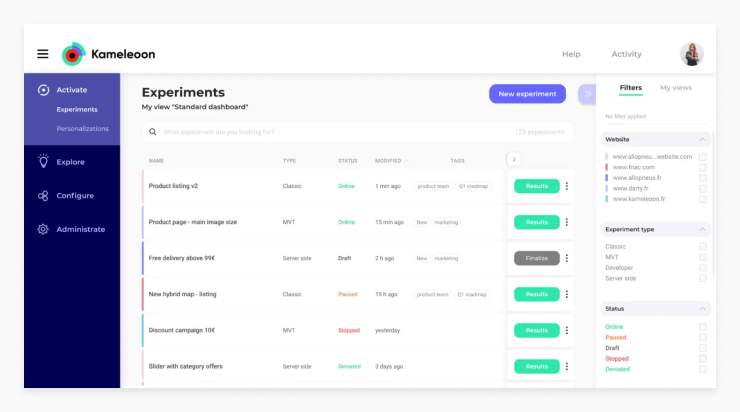
- Kameleoon: Specializes in feature experimentation, allowing teams to test and determine which features resonate most with users.

Read More: How to Prioritize Your Backlog Quickly in 6 Proven Steps
Assemble the team and implement redesign
Consider who will be supporting the application redesign. This decision is foundational, affecting not only the project's direction but also its efficiency, cost, and final quality. Typically, you are presented with three distinct paths, each with its unique set of benefits and considerations:
- In-house software developers. Web applications developed by in-house teams will require a larger initial investment in the form of salaries and benefits for developers and your project manager, as well as other overhead costs such as office space and equipment. However, the advantage is that the developers are directly managed and monitored by you, ensuring that the project is completed to your specific standards. Additionally, the web application developers can be easily integrated into the existing organizational structure and culture and they may have even been part of the original app development team.
- Freelance software developers. Hiring freelancers has become increasingly popular in recent years, as it offers growing companies a cost-effective, flexible option for web application development. You won’t have to worry about salaries and benefits or other overhead. However, it can be difficult to predict the quality of work you will receive, and you will be responsible for project management of the redesign process.
- Outsourcing development company. Especially for large-scale or complex projects, working with a full-service web development company is a good option, as it allows you to tap into a larger pool of developers, which can often result in cost savings. Additionally, a web app development company can bring experience in the specific technologies and platforms used in the project, which can result in greater efficiency and a higher quality web app.

Once you've decided on the hiring model, assembling the right mix of skills and personalities is crucial. Consider the following roles:
- Project Manager: Oversees the redesign project, ensuring milestones are met and the team remains on track.
- UI/UX Designer: Responsible for the redesign's look and feel, focusing on creating an intuitive and engaging user experience and visual design.
- Developers: Depending on your app's needs, you may require front-end, back-end, or full-stack developers proficient in the technologies your app will use.
- QA Engineers: Essential for testing the redesigned app, identifying bugs, and ensuring the final product meets quality standards.
PRO TIP: Opting for outsourcing to Eastern Europe offers a compelling blend of advantages for your IT and development needs, including:
- Highly-skilled, growing IT workforce
- Cost-effective developer rates compared to Western Europe and the US
- Strong English language proficiency and cultural affinity
- Convenient time zone overlap for US clients
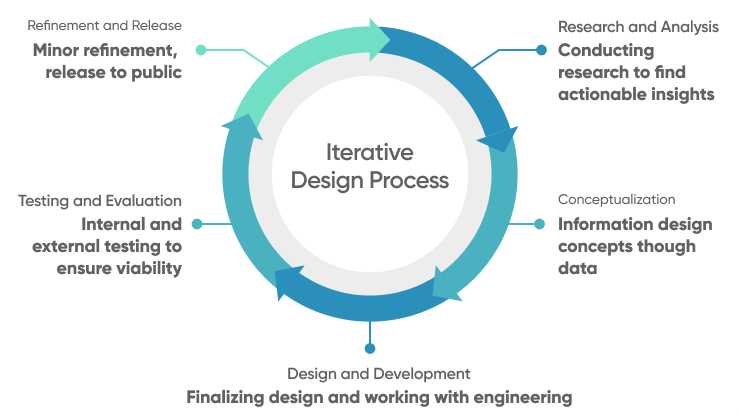
Iterative design and user testing
With your team in place, the implementation phase can begin. The phase of iterative design and user testing is a crucial juncture in the app redesign process, acting as a bridge between initial concepts and the final product. This stage is rooted in the principle of continuous improvement, driven by user feedback and data-driven insights. By engaging actual users through various forms of usability testing, teams can refine and validate their designs to ensure they are both intuitive and effective in meeting user needs.

There are several types of usability testing including:
- Comparative usability testing: This method involves comparing your app against a competitor's or between two versions of your own app. The goal is to discern the strengths and weaknesses of each, allowing for targeted improvements that enhance the user experience.
- Explorative usability testing: Conducted in the early stages of the design process, this open-ended approach seeks to gather feedback on design concepts. It's instrumental in identifying design gaps and setting the direction for future iterations.
- Usability evaluation: Performed post-launch, this evaluation measures the app against established usability and functionality benchmarks to confirm it meets the anticipated user needs and expectations.
Launch the redesigned app
Launching a redesigned app marks a significant milestone in the app development lifecycle, transitioning from the realm of development into the hands of users. This phase is not just about making the app available; it involves careful planning to ensure a smooth transition for users, enabling them to adapt to and embrace the new design with ease. Here are key considerations for a successful app launch, focusing on user training and onboarding:
Here are key considerations for a successful app launch, focusing on user training and onboarding:
Transition to Service Phase
The transition to service is a critical stage that ensures the redesigned app is not only delivered but also fully integrated and operational within its intended environment. Engaging with a service delivery team early on can provide valuable insights and a checklist of non-functional requirements essential for a seamless transition. This includes everything from ensuring the app’s stability and performance to security and compliance checks. These elements should be integrated into the project plan from the beginning to avoid any post-launch pitfalls.
Effective Handover and Post-Go-Live Support
A structured handover from the development team to the maintenance or service team is essential for the ongoing success of the app. This process involves a detailed briefing on the app’s architecture, codebase, and any third-party services or dependencies it relies on. Providing comprehensive documentation and training to the service team ensures they are well-equipped to manage, troubleshoot, and update the app as needed.
User Onboarding and Training
For users, adapting to a redesigned app can be a challenge, making effective onboarding and training crucial. Strategies for successful user adoption include:
- Interactive onboarding guides: Utilize interactive tutorials or walkthroughs within the app to guide users through new features and changes in the redesign.
- Training sessions: Offer live training sessions or webinars for users, especially if the redesign includes significant functional changes or new workflows.
- Support materials: Develop a range of support materials, such as FAQs, how-to videos, and user manuals, that users can refer to as they familiarize themselves with the redesigned app.
Monitor user feedback and iterate
Launching the redesigned app marks a significant milestone in its development lifecycle, but the journey doesn't end there. Monitoring user feedback post-launch is crucial for understanding how well the app meets user expectations and identifying areas for further improvement. This continuous cycle of feedback and iteration ensures the app remains relevant, user-friendly, and ahead of the competition.
- Establish robust feedback channels: Set up accessible channels for users to share their feedback, including in-app surveys and social media, to capture a wide range of user insights.
- Prioritize and act on feedback: Categorize user feedback to swiftly address critical issues, ensuring enhancements and bug fixes align with user needs.
- Communicate changes and updates: Inform users about how their feedback has influenced updates and improvements, reinforcing the value of their input.
- Use analytics for data-driven iterations: Leverage analytics tools to track user behavior and app performance, guiding the prioritization of future updates based on empirical data.
Conclusion
The journey of an app redesign is a strategic endeavor that extends beyond aesthetics to encompass user engagement, brand revitalization, and market competitiveness. By carefully considering the timing, approach, and execution of a redesign, businesses can ensure that their app not only meets but exceeds user expectations, fostering loyalty and driving growth. Ultimately, a successful app redesign is about creating a seamless, intuitive, and enjoyable experience that aligns with both user needs and business objectives, ensuring long-term success in the dynamic digital landscape.