Building web applications is a multifaceted and dynamic process that combines technical proficiency, strategic planning, and creative design. This complexity arises not just from the technical challenges of coding and system integration but also from the need to align the application with business goals, user expectations, and rapidly evolving technology trends.
The importance of web application development extends beyond the creation of functional software. They are a critical touchpoint between businesses and their customers, facilitating engagement, service delivery, and brand experience. In a market where user demands and competitive landscapes shift quickly, the ability to develop and iterate on applications rapidly is a significant competitive advantage.
Business web application development challenges
Businesses across industries are up against significant challenges when beginning web application development. The core challenges can be broken down into three key areas:
Technical Challenges
Depending on the experience level of the development team and the complexity of the tech stack, technical challenges such as these can plague any web app development project:
- Technology selection: Choosing the right stack from the plethora of available technologies—balancing modern web application development frameworks with established solutions—to best meet business needs without compromising future scalability and maintenance.
- Backward compatibility: Maintaining seamless functionality across new and older web app versions demands careful planning to support legacy systems without sacrificing performance.
- Legacy system integration: Ensuring that new web applications can operate seamlessly with existing legacy systems, which can be crucial for businesses that rely on older, yet critical, software and infrastructure.
- Application security: Implementing and continually refining robust security protocols is crucial to safeguard sensitive information against the backdrop of evolving cyber threats.
User Experience Challenges
The UI/UX is the most critical component to drive user acceptance and retention. On the quest to achieve superior user experiences, web app teams face challenges such as:
- Intuitive navigation and user-friendly interfaces: Crafting a web app that blends engaging UI/UX design with simple navigation is key to minimizing user frustration and enhancing accessibility.
- Seamless experience across devices: Ensuring the web application delivers a consistent and responsive experience on all devices requires adept application of web app design principles across varying screen sizes.
- Accessibility compliance: Ensuring that the web application is accessible to all users on every internet browser, which not only broadens the market but also complies with legal standards like the ADA (Americans with Disabilities Act).
Scoping and Planning Challenges
The more complex the project and the more stakeholders involved, the more challenging the project scoping and planning process can be. Web app development teams face challenges such as:
- Accurate requirement forecasting: Determining realistic and precise project requirements at the outset to prevent scope creep and ensure that deliverables meet stakeholder expectations.
- Resource allocation and management: Efficiently managing resources including time, budget, and personnel, particularly in projects with tight deadlines or limited budgets.
- Adapting to market and technology changes: Keeping the project flexible enough to adapt to rapid changes in market demands or technological advances, which can necessitate mid-course adjustments in project scope and execution.
Business web app development - Dos
Following our exploration of the challenges in web application development, let’s shift focus to the proactive steps that your business can take to ensure project success.

Take time to understand your audience
Understanding your audience is a pivotal step in web application development, serving as a compass that guides the entire development process from conception to launch. By defining your target audience and delving into their preferences, needs, and behaviors, businesses can create a more engaging and user-friendly experience. This focus on the audience informs several critical areas:
- Web app features: Every feature should directly address the needs and desires of your users, ensuring resource allocation is both efficient and impactful. By meticulously analyzing user data and feedback, developers can prioritize functionality that enhances usability and meets specific user demands, thereby avoiding unnecessary or underutilized features.
- User experience (UX): Tailor the web app UX to match audience expectations, enhancing satisfaction and engagement through intuitive design and navigation. Incorporating elements such as user flow optimization and responsive interfaces can significantly reduce user frustration and improve the overall effectiveness of the application.
- Design choices: Make informed design decisions that accommodate the specific preferences and requirements of your target users, from visual aesthetics to accessibility. Considering factors like color schemes that reflect brand identity and layouts that ensure easy readability for all users, including those with disabilities, can lead to a more inclusive and appealing web application.
To understand your audience and build more dynamic web apps, you can do a variety of things, including:
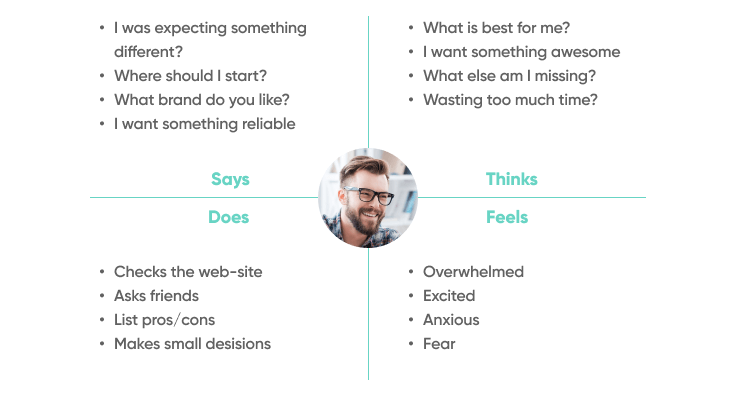
Build empathy maps
Building an empathy map is a great way to take your web application user research to another level. An empathy map is a simple, visual tool that captures knowledge about users’ behaviors and attitudes. A traditional empathy map captures four levels of information: what the user says, what the user thinks, what the user does, and what the user feels when he/she is working on a product or trying to complete a task.

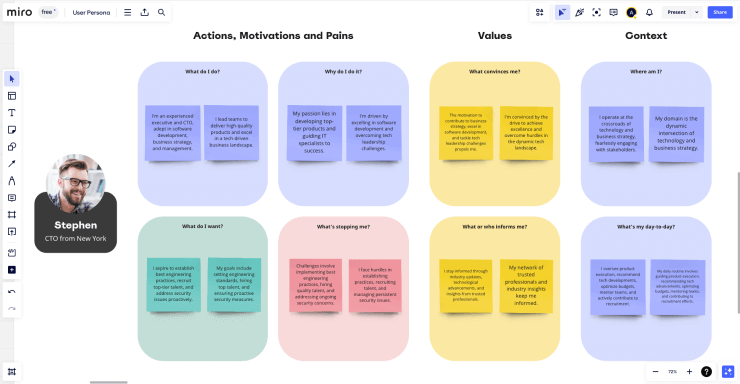
Create user personas
Personas help to define a standard representation of your users' behaviors, challenges, and motivations. Personas make it easier to define user segments and target them while making design decisions throughout web application development.

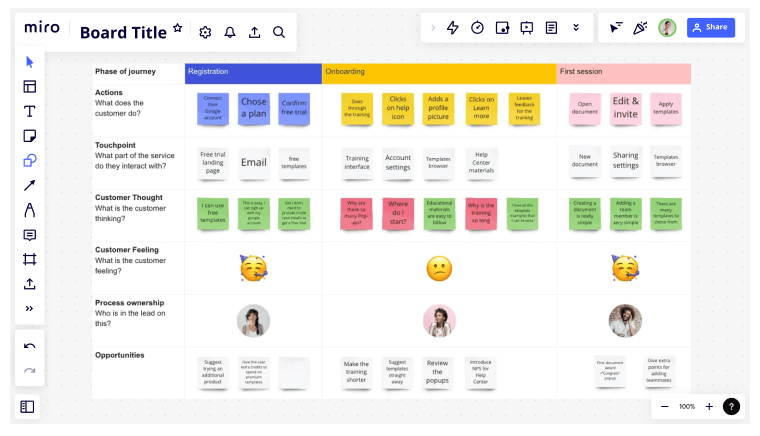
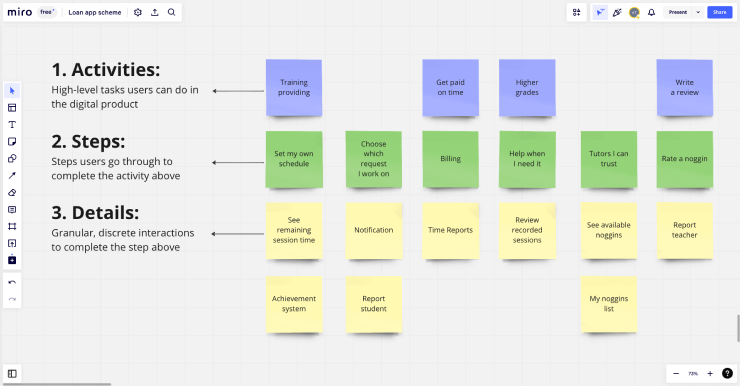
Sketch user journey maps
User journey maps outline the typical journey of a user through your web application, identifying key touchpoints and opportunities for engagement. They visually represent the user's experience from initial contact through various stages of interaction with the app to the final goal achievement. User journey maps are crucial for spotting friction points and areas where users may need additional support or incentives. By analyzing these maps, developers can tailor improvements that enhance the overall user experience and increase retention rates.

Create a comprehensive project plan
Create a detailed plan that encompasses all aspects of the web application development project. This comprehensive approach not only streamlines the web application development process but also significantly mitigates risks associated with uncontrolled growth in a project's scope, budget overruns, and missed deadlines. A crucial instrument in achieving such clarity and alignment among all stakeholders is the development of a detailed Scope of Work (SOW).
An SOW document should generally include:
- Project overview: Outlines the purpose of the web application project, the desired outcome, and any specific goals and objectives to be achieved.
- Scope: Often defined in a separate Software Requirements Specification, describes the scope of the web app project, including the duration of the project, the type of software being developed, and the project budget.
- Roles & responsibilities: Lists all web app development team members, including who the project stakeholders are, who will provide input for defining the web app project’s requirements, and who the levels of management are that will be responsible for signing off on decisions made.
- Prioritization categories: Describe the priority levels that can be assigned to requirements and who will make the final decisions about the requirements’ priorities.
- Testing and validation plan: Explain the process of testing the web application requirements, including the use of test cases and specifications.
- Budget: Provides a comprehensive financial plan for the web application project, outlining expected costs to ensure resources are allocated efficiently.
- Timeline: Lists key milestones and deadlines, offering a chronological roadmap of the project’s life cycle to guide scheduling and progress tracking.
- Resource Requirements: Details the human, technological, and other resources needed, ensuring the web app project has the necessary support for successful completion.
- Risks: Identifies potential challenges and threats to the web app project with strategies for mitigation, preparing the team for possible obstacles.
- KPIs: Specifies the key performance indicators (KPI) that will be used to evaluate the web app project’s success, setting benchmarks for achievement and assessment.
The more detailed your requirements documentation is, the better. If you don’t have sufficient internal resources to document your technical and functional requirements thoroughly, consider getting support from an outside freelancer or vendor.

Use prototypes to refine the UI
Prototyping is a crucial phase in the web application development process, where theoretical designs are transformed into interactive models. This stage allows designers and developers to refine the user interface (UI) by creating prototypes that simulate the real application experience. Through these interactive models, teams can identify and resolve usability issues, enhance functionality, and fine-tune aesthetic details before committing to final development.

This iterative process roughly breaks down into two phases:
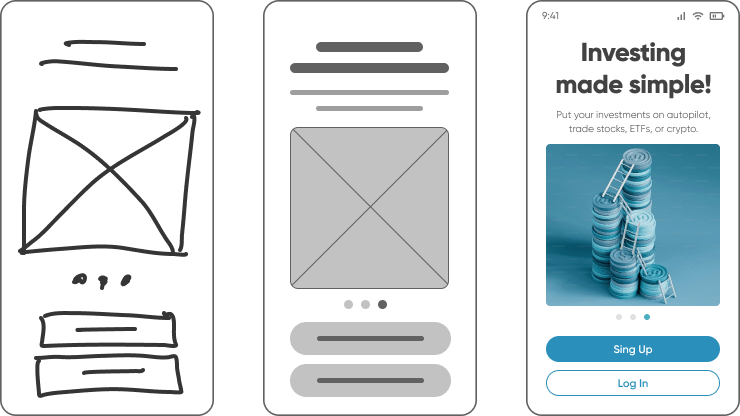
Low fidelity wireframes
Low fidelity wireframes serve as the initial sketches that map out the basic structure and layout of the app without detailed styling or content. These wireframes are typically quick to create and are used to establish a visual representation of the user interface and user flow. They enable developers, designers, and stakeholders to experiment with the placement of elements and navigation paths, facilitating early discussions and feedback. This stage is critical for aligning the team's vision and making quick iterations based on conceptual agreement before moving into more detailed design phases.
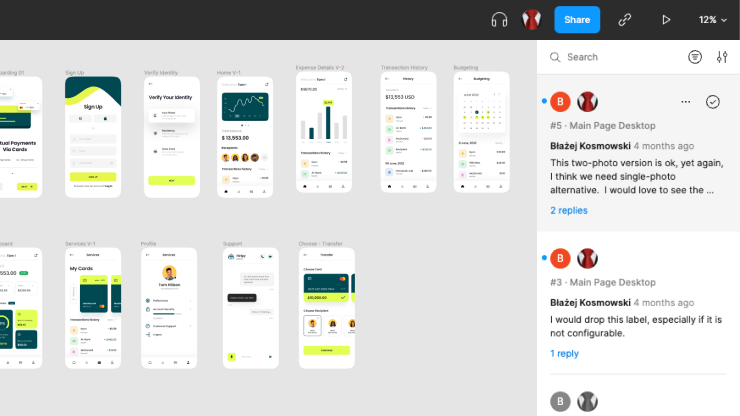
High fidelity mockups
After wireframing, you can design visual images and link the screens in a prototyping tool to create a digital mockup (or prototype) of your product. These mockups provide a detailed and close-to-final representation of the web application, including precise placement of text, icons, color schemes, and visual style. High fidelity mockups are instrumental for stakeholders to see how the actual product will look and feel, enabling them to provide concrete feedback on aesthetic choices and functional aspects. This step is essential for ensuring that the web app aligns perfectly with user expectations and business objectives before development transitions into coding and implementation stages.

Read More: UI Design Process - 7 Easy Steps to Make Great UIs Faster
Choose the right technology stack
Web application development isn’t just about design - it’s also about backend functionality, scalability, and performance. Choosing the right technology stack - and programming languages - is critical for ensuring the web app can meet current requirements while also being flexible enough to adapt to future needs. By prioritizing the following key aspects, developers can create robust, user-friendly, and dynamic web applications:
- Performance: Opting for the right technology stack is crucial for maximizing your web application's speed and responsiveness, directly influencing user engagement and satisfaction. I.e. Static web apps offer high performance leads to smoother interactions and faster loading times, which are vital for retaining users and improving the overall user experience.
- Scalability: Your technology stack should be robust enough to manage growth efficiently, whether in terms of user numbers, transaction volume, or data processing. As your business expands, the ability to scale your web application without compromising performance is essential for sustaining growth and ensuring long-term viability.
- Security: Implementing a technology stack with strong security protocols is non-negotiable for safeguarding sensitive data and maintaining user trust. This encompasses everything from data encryption and secure authentication methods to regular security updates and vulnerability testing.
- Development time and cost: Certain technology stacks can significantly reduce development time and costs by leveraging pre-built components, extensive libraries, and active community support. These resources can accelerate the development process, allowing for the rapid deployment of feature-rich, reliable web applications within budget.
- Future-proofing: Choosing a technology stack that is not only relevant to current needs but also adaptable to future developments is crucial for maintaining a competitive edge. This involves selecting technologies known for their active development communities, commitment to innovation, and compatibility with emerging tools and standards.
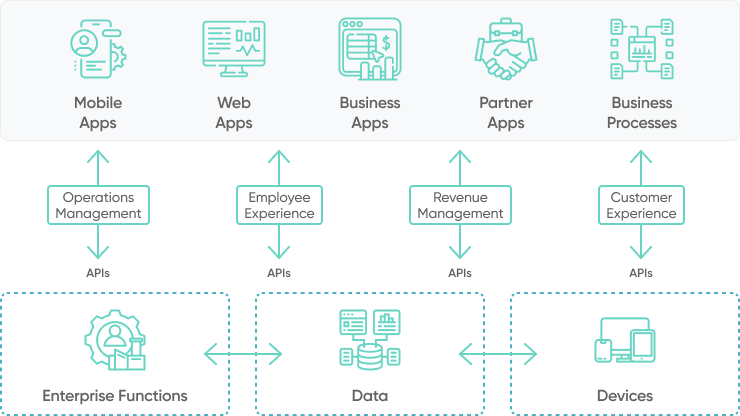
Integrate with existing business ecosystem
Every organization has unique needs when it comes to software integration. While many commercial software solutions offer basic integration capabilities, these may not meet your specific business requirements or may lack the flexibility and robustness needed to handle complex data efficiently.
Custom web application development offers a strategic advantage by allowing precise integration with the existing software landscape or enterprise applications. Direct integration not only enhances the functionalities of both the new web app and existing systems but also streamlines workflows, improves process efficiency, and reduces the reliance on third-party integration tools, which can be costly and complex to maintain.

To ensure seamless integration, it is critical to thoroughly document all integration requirements during the initial requirements gathering phase. These integrations should then be carefully planned and executed during the development phase of the web app. Rigorous testing of these integrations is essential before deployment to avoid potential disruptions in business operations and to ensure that data flows smoothly between systems without loss or corruption.
Need some assistance scoping out integration requirements?
Learn more about our Software Development Consulting Services.
Prioritize scalability from the start
Emphasizing scalability from the outset is crucial in web application development. It's essential not just to deploy the core functionalities rapidly but also to strategically plan for the application’s ability to expand and adapt as user demand grows. Without this foresight, the risk of encountering performance bottlenecks, system outages, and a compromised user experience increases significantly as the application becomes more deeply embedded in daily operations and serves a larger audience.
Teams should incorporate scalability into their initial planning stages. This requires designing both the architecture and the infrastructure to accommodate not only immediate needs but also anticipated future demands. By proactively addressing scalability, the web application can efficiently manage increased load and user engagement without the need for extensive modifications or suffering from reduced performance.
Incorporating scalability from the outset involves several key strategies:
- Adopting scalable technologies: Choose technologies and platforms known for their scalability. This might mean selecting a database or web server that can handle large volumes of transactions, or a web framework designed for efficiency under load.
- Microservices architecture: Consider adopting a microservices architecture, which allows different parts of your application to scale independently. This can be particularly effective in distributing loads and facilitating easier updates and maintenance.
- Cloud-based solutions: Leverage cloud services for their elasticity, allowing your web application to automatically adjust resources based on current demand, thus optimizing both performance and cost.
- Performance testing: Regularly conduct performance and load testing to understand how your web application behaves under various levels of stress. This can help identify bottlenecks and areas for improvement before they become critical issues.
- Monitoring and analytics: Implement comprehensive monitoring and analytics to continually assess the performance of your web application. This data can guide informed decisions on when and where to scale.
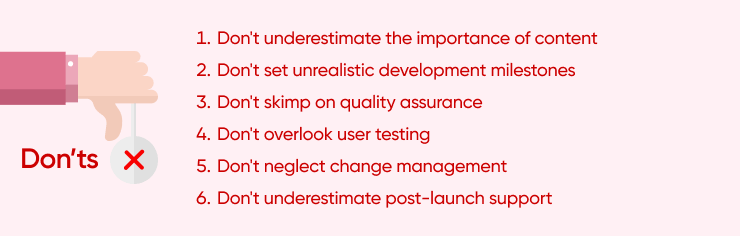
Business web app development - Don’ts
As crucial as it is to follow best practices in business web application development, it's equally vital to be aware of the pitfalls that can derail your project's success. This next section delves into the "don'ts" of business web app development—common mistakes that can lead to project delays, cost overruns, diminished user satisfaction, and potential failure. Let's explore what practices to avoid to keep your entire development process on the right track.

Underestimate the importance of content
When developing web applications, a common misstep is to sideline the significance of the content, treating it as an afterthought rather than a central component of the web development project. Content, encompassing text, images, videos, and any user data the application will handle, is the lifeblood of your web application, dictating user engagement, functionality, and overall success. Specifically:
- Content shapes user experience: The quality, relevance, and presentation of the content of the web application directly influences the user experience. Without a clear understanding of the content needed, the application may end up with a design that does not accommodate the content effectively on screens or web pages - or engages the user adequately.
- Content affects functionality: The types of content your web application will manage must inform the development of its features and functionalities. Underestimating content complexity can lead to inadequate or over-engineered features, impacting the performance and user satisfaction of the web application.
- Content planning ensures cohesion: A thorough content plan helps ensure that all parts of your web application are aligned, providing a cohesive and intuitive user journey. Skipping this step can result in disjointed user experiences and confusion.
- Content Is crucial for SEO and marketing: Well-planned and high-quality content is essential for search engine optimization (SEO) and marketing strategies. Neglecting content planning can hinder your application's visibility and ability to attract and retain users.
Set unrealistic development milestones
In the pursuit of efficiency and rapid development, it's tempting to set ambitious milestones for web application projects. However, setting overly ambitious timeline can inadvertently compromise quality, as developers may resort to cutting corners to meet deadlines, introducing bugs, security flaws, and a lackluster user experience.
This rush can also lead to team burnout, reducing productivity and increasing turnover, while fostering scope creep as features are hastily added without thorough consideration of their impacts. Ultimately, consistently missing these unrealistic targets can damage trust with stakeholders or clients, potentially harming long-term relationships and risking future business opportunities.
Avoiding unrealistic milestones doesn't mean setting low expectations but rather adopting a realistic and flexible approach to project planning. This includes:
- Involving the team in planning: Engage with those who will be doing the work when setting deadlines and milestones. Their insights can lead to more accurate estimations and a commitment to the timeline.
- Building in buffer time: Unexpected challenges are a given in any project. Allocating buffer time for problem-solving and creativity can keep the web app development project on track without sacrificing quality.
- Iterative development: Adopting an iterative approach allows for regular assessments of progress and adjustments to timelines and goals as necessary. This can help manage expectations and ensure high-quality outcomes.
- Clear communication: Regularly communicate with all stakeholders about progress, challenges, and adjustments to the timeline for the web app project. Transparency builds trust and allows for collaborative solutions to any issues that arise.
Read More: How to Create a High-Performing Cross Functional Agile Team?
Skimp on quality assurance
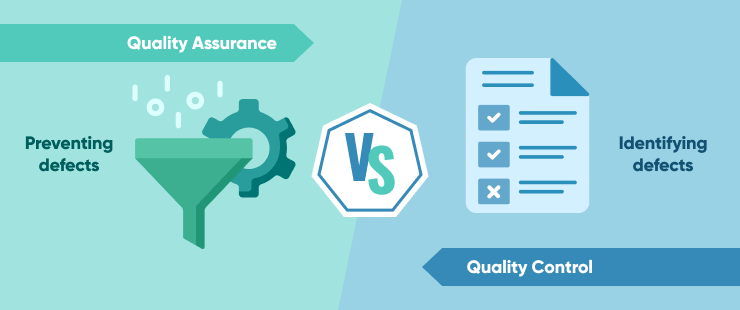
Quality Assurance (QA) is often seen as a dispensable part of the development process, particularly when faced with tight deadlines or budget constraints. However, neglecting QA can have far-reaching consequences, impacting not just the application's performance but also its acceptance and longevity. Effective QA practices prevent issues by ensuring the application adheres to quality standards from the start, which saves time, resources, and reputations.

To ensure a robust QA process that prevents quality issues, the web app team should:
- Allocate adequate resources: Dedicate sufficient time and budget to the QA process, ensuring that testing is not rushed or overlooked. Invest in training for QA personnel and acquire the necessary tools to conduct thorough and effective testing.
- Encourage cross-functional collaboration: Promote collaboration between developers, designers, and QA testers. This approach ensures that quality is a shared responsibility and leverages diverse perspectives to enhance the application’s usability, security, and performance.
- Embrace automation: Utilize automation tools to streamline the QA process, particularly for repetitive and time-consuming tasks. Automation not only speeds up the testing phases but also increases accuracy and consistency in test results. This allows QA teams to focus more on complex test scenarios and exploratory testing, further elevating the quality of the web application.
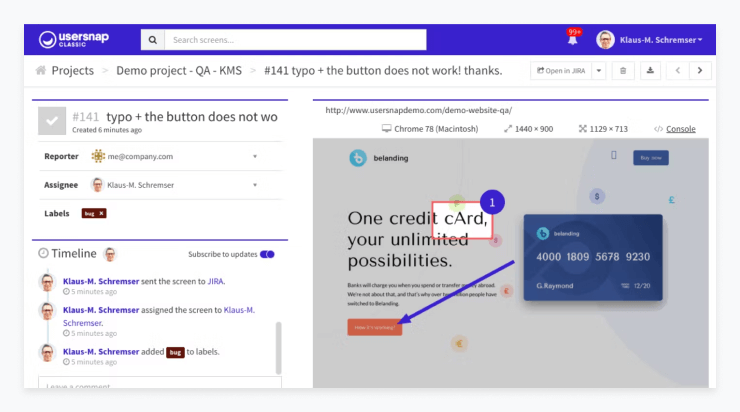
Overlook user testing
Testing works hand-in-hand with quality assurance. Testing serves as quality control, user testing can be used to identify and rectify issues, refine usability, and ensure accessibility, thereby aligning the app more closely with user needs and expectations.
From comparing your application against competitors to ensuring it is accessible to everyone, each type of user testing serves a unique purpose in the app's development lifecycle. There are several types of user testing that can be employed as part of a web application development project including:
- Comparative usability testing: Comparative usability testing is done to either compare your web app with a competitor’s product or to compare two versions of your web app to each other (A/B testing). Either way, the purpose is to identify the positive and negative points of both designs. This can help the team to optimize their design to best meet the needs of real users.
- Explorative usability testing: Explorative usability testing is conducted during the early part of the design process progressive web apps to get open-ended feedback on design ideas. Because it is open-ended, you can use this type of testing to identify gaps in the design as well as to provide direction for future design iterations.
- Accessibility testing: Ensures that the web app is usable by people with a wide range of disabilities. This type of testing checks compliance with web accessibility standards, helping to make the app inclusive.
- User acceptance testing (UAT): Conducted with the end-users to ensure the app meets their requirements and works as expected in real-life scenarios. UAT is the final step before the app goes live.

Neglect change management
All new business web apps will inevitably introduce some level of disruption. Being proactive and incorporating change management from the start is crucial to effectively mitigate these impacts. Without proper change management, projects may face delays, incur increased costs, and suffer from lowered team morale. Conversely, by adopting structured change management strategies, teams can smoothly navigate through these changes, keeping the project on track and maintaining a cohesive and motivated team.
Here are several key strategies for implementing effective change management in your web application development projects:
- Foster open communication: Encourage transparent and continuous communication about changes, including their reasons and expected impacts. This openness helps build trust and reduces resistance among team members.
- Provide adequate training and resources: Equip your team with the training and resources they need to adapt to new technologies or processes. Ensuring everyone is competent and confident with the changes minimizes disruptions and maintains productivity.
- Establish feedback mechanisms: implement feedback loops that allow team members to share their thoughts and concerns about changes. This input can be invaluable for refining the change process and making it more effective.
- Lead by example: Leadership plays a pivotal role in change management. Leaders should actively support the change, demonstrating its benefits and guiding the team through the transition. Their advocacy can inspire and motivate others to embrace the change.
Underestimate post-launch support
The launch of a business web application is a milestone that shifts focus to its real-world application and user acceptance. This post-launch phase is crucial for ironing out any unforeseen issues, gathering user feedback, and implementing necessary enhancements to ensure the application's long-term success and relevance.
Neglecting this phase can result in missed opportunities for improvement and diminishing user trust. Effective post-launch support is pivotal in maintaining the application's quality, encouraging user loyalty, and adapting to evolving market needs. For robust post-launch support in business web application development, consider the following strategies:
- Establish clear support guidelines: Whether with an internal team or an external partner, define the scope, duration, and responsibilities for post-launch support. Ensure everyone understands their role in this critical phase.
- Prioritize responsive support: Set up mechanisms to quickly address user issues and queries. Fast, efficient problem resolution is key to maintaining trust and satisfaction.
- Plan for regular updates: Schedule routine maintenance and updates to address bugs, security vulnerabilities, and incorporate new features. This keeps the application fresh and relevant.
PRO TIP: Consider employing a professional monitoring tool to alert your web app team of any service or maintenance issues:
- Netreo offers application performance monitoring by tracking real-time performance and system health. It provides alerts and detailed reporting to preemptively address potential issues, helping to maintain consistent application functionality and user satisfaction. Its dashboard allows for easy visualization of performance metrics across different aspects of a web application.
- Stackify Retrace provides monitoring tools that focus on application performance, logging, and error tracking. It helps teams diagnose and resolve issues with code-level insights, enhancing the ability to optimize application performance. Retrace also integrates features for pinpointing and fixing performance bottlenecks efficiently.

Conclusion
Navigating business web application development demands a balanced approach that combines innovation with careful planning. By following the key dos and don'ts we covered in this article, businesses can minimize the common development risks and begin building a sustainable process for development user-ready, scalable, robust web applications.
If you're looking to develop a custom business web application, consider our web application development company. Our team will partner with you to build a comprehensive web app strategy. We'll assist you in selecting the most suitable technologies, seamlessly integrating them into your existing tech stack, and delivering a business-ready web app.